Hello!! 🙋♀️ Starting with the #7DaysChallenge initiative, as our first challenge we’re going to play around with the power of buttons in Xamarin and .NET MAUI!
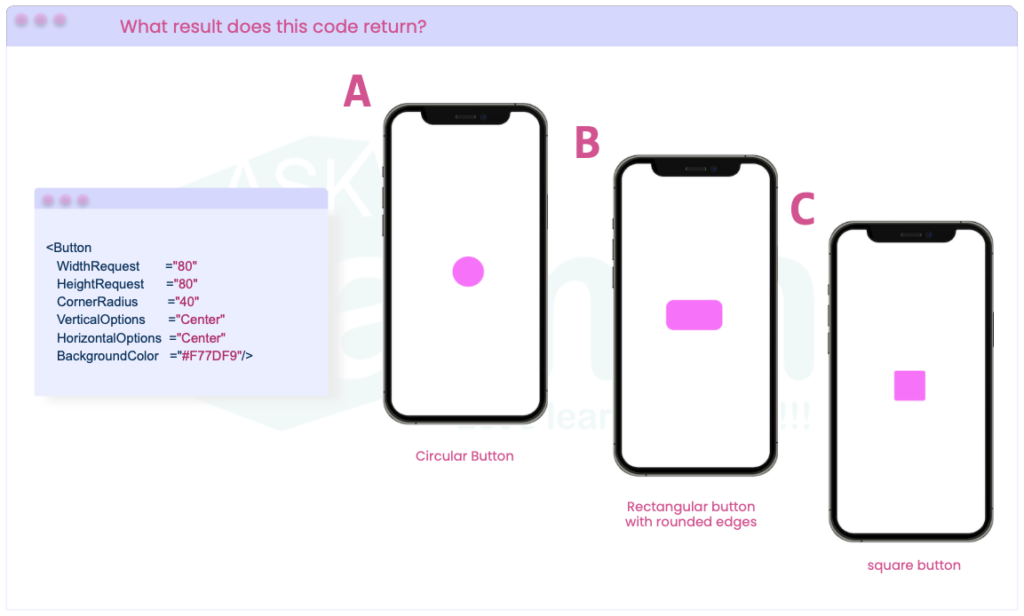
The challenge shows you a code which you must analyze carefully to see the final result! The solution is below, but don’t see it before analyse your answer! Let us begin!
I invite you to take a look at all the challenges of this initiative, each of them has its technical explanations and recommended articles to study! You can give them an eye in the article #7DaysChallenge with Xammy.
Let’s start!
🎯 Day 1- Challenge – Buttons in Xamarin & .NET MAUI.

Do you already have the answers? 👀👀👀
💡 Click here to see the solution
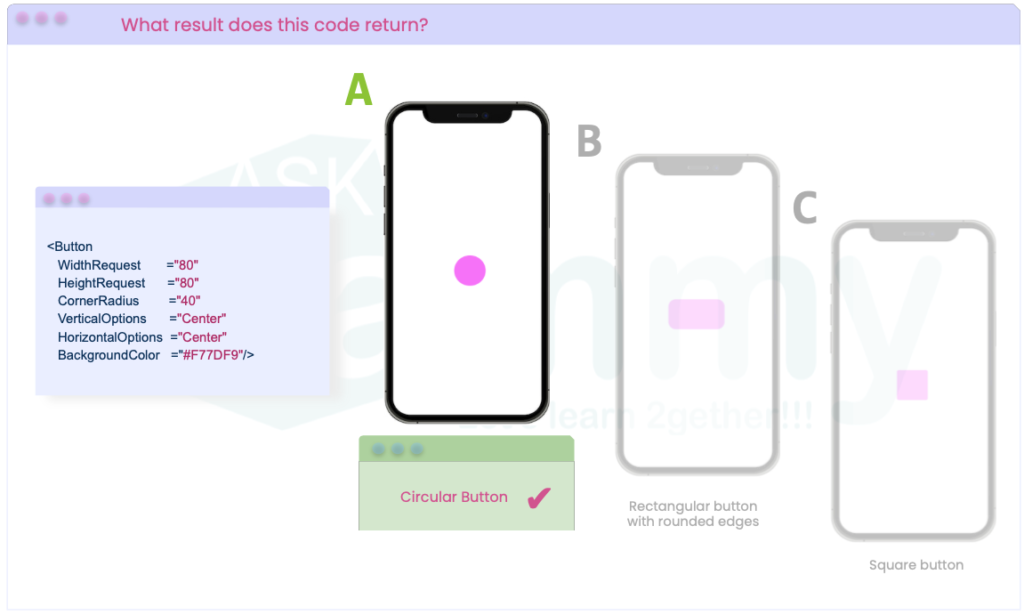
The correct answer is the option A! 🎊

The correct answer is A due to the following points:
- First of all the button has the same values in the WidthRequest and HeightRequest properties. (Up to this point the button is still square)
- But, the scenario changes when we add the CornerRadius property, which has as its assigned value the result of dividing by two the value assigned in the properties of the previous point. (So it would be, 80 (WidthRequest and HeightRequest properties value) divided by two, results in 40. Now our Button it’s circular!) 💪
Recommended resource:
Important to know: This code will work for you in the same way both in Xamarin Forms and in .NET MAUI! 💕
If you want to delve into the circle buttons, I recommend you the following article.
I hope you liked it and it was useful!
I’ll wait for you in the next challenge! 😎 Thank for reading! 💚💕


