Imagine an app without text; it would be practically non-functional, wouldn’t it? 🤷♀️ Text is an essential element in any application, and handling it appropriately according to different requirements is very important. In this article, we will focus on techniques for truncating and wrapping text using the LineBreakMode property to enhance the readability of our text. Let’s get started! 🚀
Let’s start!
What is the LineBreakMode?
This property allows you to control the wrapping and truncation of the text. Accepts an enumeration as a value, which contains the following values:
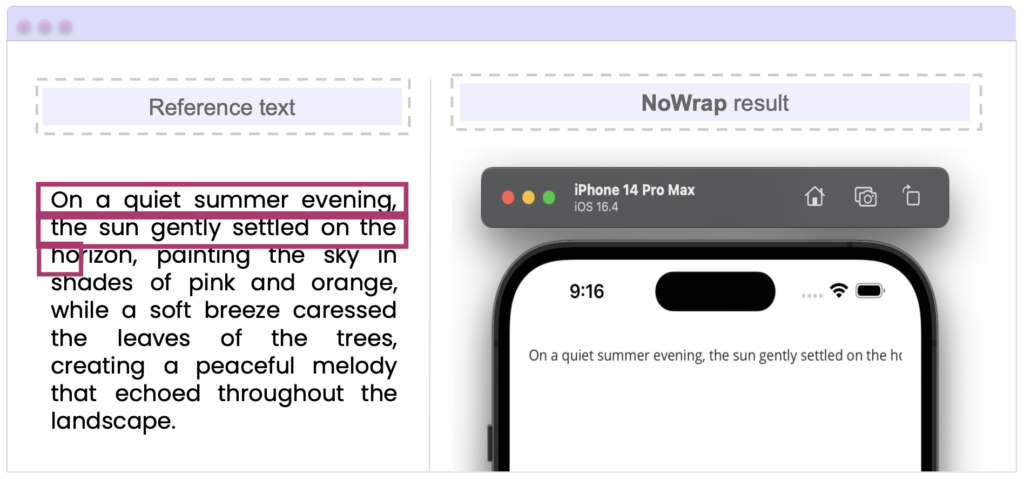
➖ NoWrap
Its responsibility is to display only the text that fits on the device’s first line. This means the amount of text visible on the first line may vary depending on the size device. – [It’s the default value].

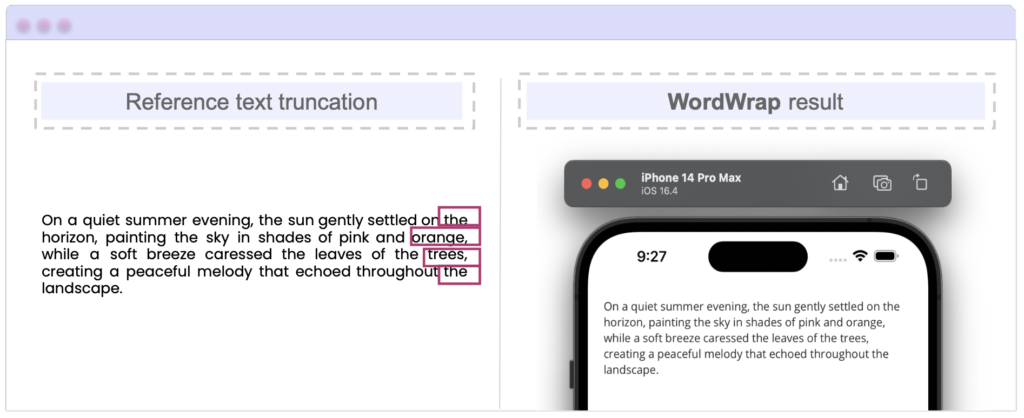
➖ WordWrap
These values automatically move text to the next line at the word boundary. This prevents words from being cut off at the end of a line, enhancing readability and allowing text to adapt to various screen sizes.

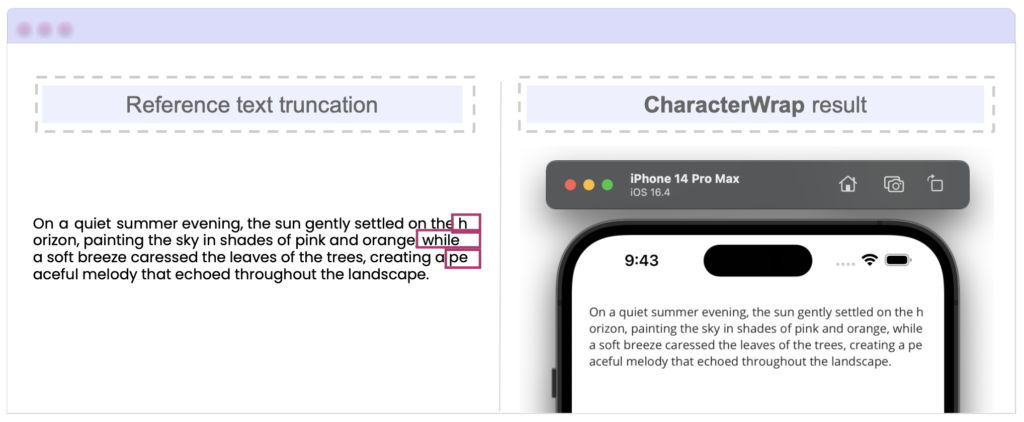
➖ CharacterWrap
Unlike the WordWrap function, this setting automatically transfers text to the next line based on a character limit. This sometimes results in line breaks that do not align with entire words.

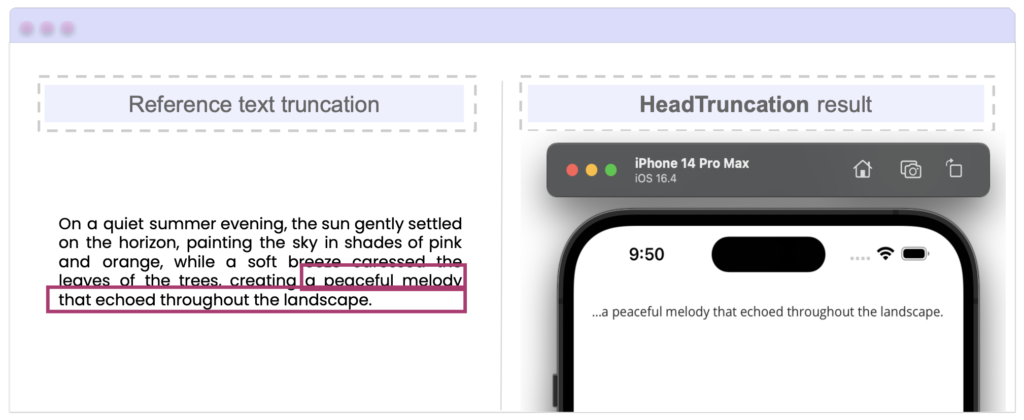
➖ HeadTruncation
It omits the beginning of the text, presenting only the final part in a single line. It’s best used when the text’s conclusion is most relevant to the reader, ensuring focus on the most pertinent information.

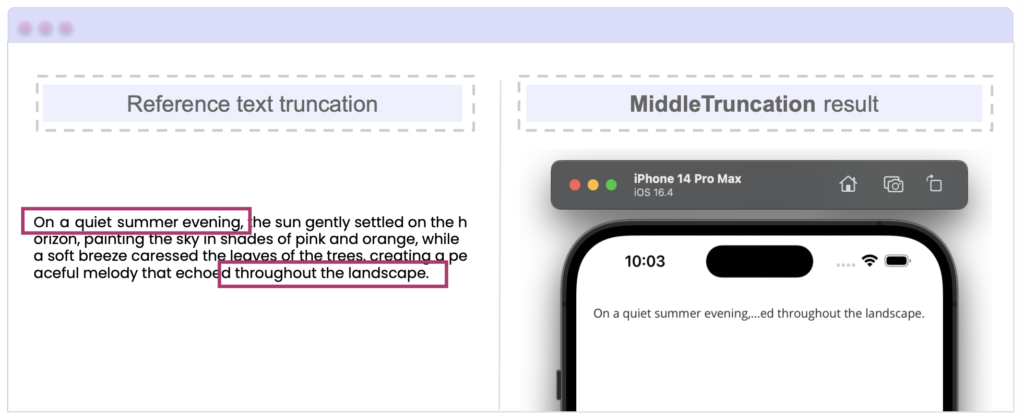
➖ MiddleTruncation
Unify the beginning and end of the text to fit within a single line, replacing the middle section with an ellipsis, which consists of three dots (…)

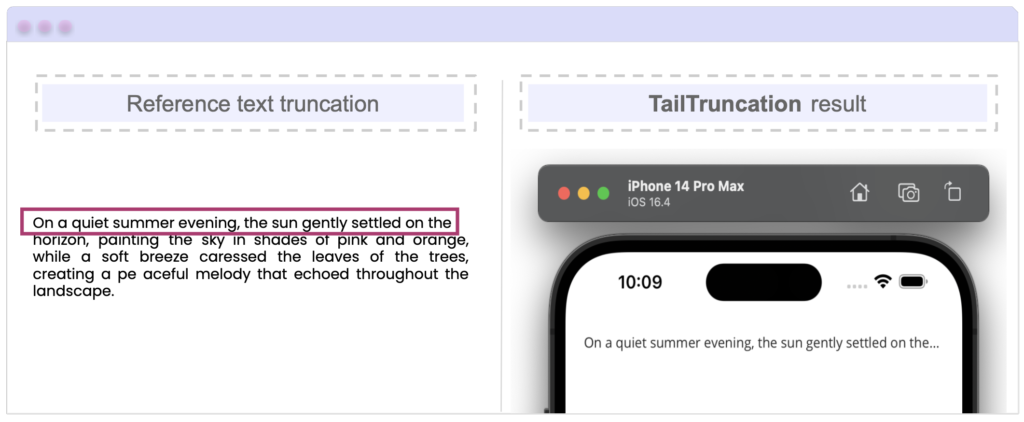
➖ TailTruncation
It omits the end of the text, presenting only the initial part on a single line.

And our article is completed! 
Thanks for ready! 👋 See you next time! 💚💕
Spanish post: