Howdy! 🙋♀️ Continuing with “☃️ Coding Winter 2021 – C # and .NET MAUI ❄️”initiative, today is #DaySeven and we will be learning about Clipping in .NET MAUI!
 Imagine if you could handle the cropping region of a design or view with greater precision … such as that we can mask an image in a circular shape 🧐🧐 It will be great, no?!! Well, I can tell you that with .NET MAUI we can already do it! 🤓
Imagine if you could handle the cropping region of a design or view with greater precision … such as that we can mask an image in a circular shape 🧐🧐 It will be great, no?!! Well, I can tell you that with .NET MAUI we can already do it! 🤓
With Clipping, we can mask content based on Shapes (such as Ellipse, Rectangle …). This will help make our work easier, with less code and without using external resources to achieve it!
How can I do it?
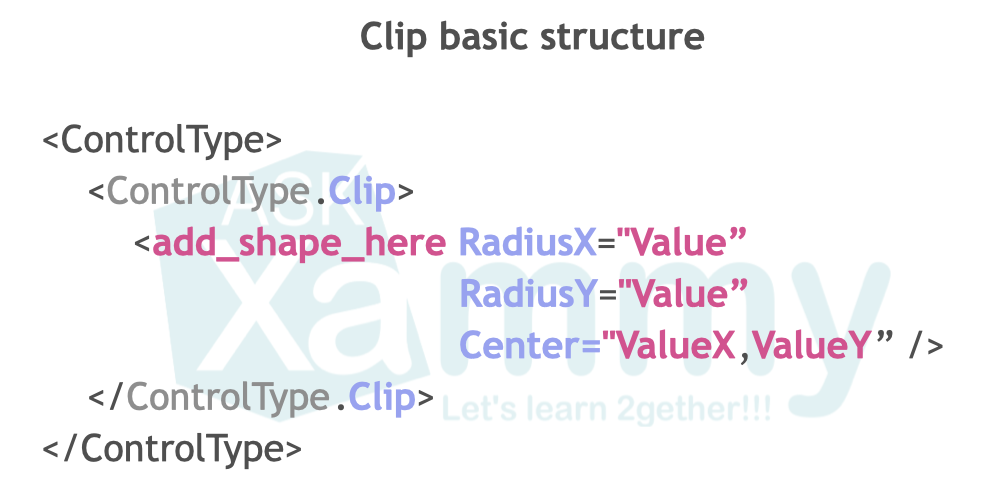
It is super easy below I show you the structure and the elements that you must take into account.

And now, let’s see in code!
Let’s explore Shapes properties needed:
- RadiusX & RadiusY: Represents the Radius that the Shape will take on both the X and Y axes, respectively.
- Center: Indicates the position / coordinates that the radius previously applied will take.
Spanish post:
References:
I hope this article has been super useful for you! ⭐️ Thanks for reading! 💚💕