Although the Label in .NET MAUI is commonly used to display text in plain format, there are occasions when you need to incorporate HTML content 🌐. Imagine a scenario where you’re receiving data from a web service, and one of the fields contains HTML. In such instances, it’s crucial to handle this content properly to maintain the integrity of the information. Fortunately, this process is surprisingly simple. Discover how to seamlessly integrate HTML into your .NET MAUI applications in this article! 🚀
Let’s start!
To display HTML content, we just use the .NET MAUI Label control. This control features two key properties that enable an effective representation of HTML. The essential properties are as follows:
🔹 Text: It is the property that contains the HTML to display in the Label.
🔹 TextType: This property determines the type of text that the label should display. It consists of an enumeration with two possible values:
➖ Text: Indicates that the content of the Label will be plain text. – [Default value]
➖ HTML: Specifies that the content will be display in HTML format. [This is the one we will be using]
How to do it in code?
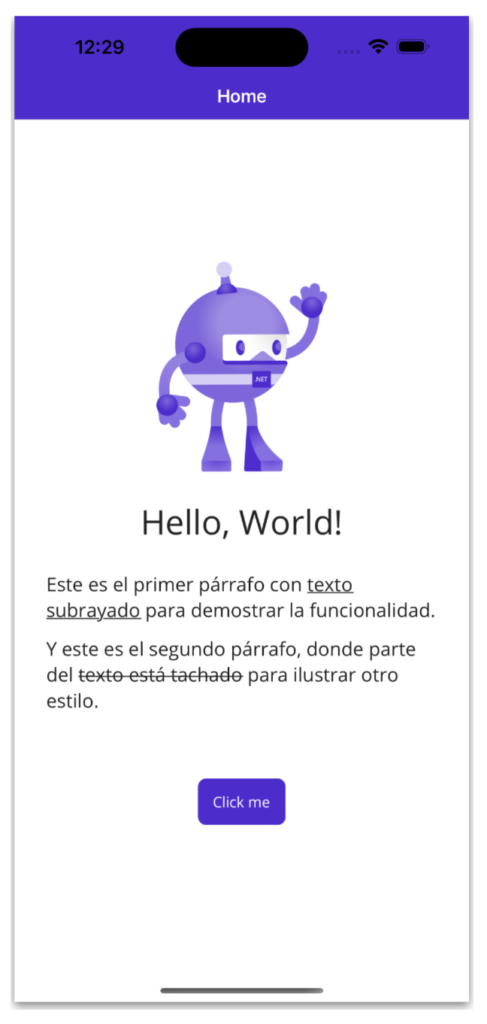
In this example, we will present an HTML composed of two paragraphs, featuring text with underlined sections and strikethrough elements.
Let’s begin by implementing it in C#
Alternatively, you can achieve this using XAML
Or use CDATA: For improved readability, another option is to include the HTML in a CDATA section:
Finally, let’s see the result:

🚫 Limitations
➖ It’s important to be aware that while the Label can render HTML, it will only display HTML tags that are supported by the underlying platform.
And our HTML content is already displayed! 
Thanks for ready! 👋 See you next time! 💚💕
Spanish article:
Reference:



2 thoughts on “Displaying HTML in a .NET MAUI Label”