One of the most important points to keep in mind when developing an app is to have a good user experience, with the main focus on keeping them informed of what is happening in our App! There are several tools, controls, functionalities that allow us to achieve this experience, in this case we will learn about Pop-Ups, which allow us to inform the user about something that is happening, as well as help us make decisions based on the user interactions! We will learn how to use it quickly and easily! 🤓
Let’s start!
Displaying alert message
The main function of the Pop-Up is to show an alert message, for this we have the DisplayAlert() method, which has some overloads to accommodate different scenarios with which we can use the alerts, let’s see how to use each one!
Option 1⃣: Alert Dialog with Cancel Button
 ➖ Title: It’s the title of the alert dialog. (Receives a
➖ Title: It’s the title of the alert dialog. (Receives a string value)
➖ Message: It’s the Body text of the alert dialog. (Receives a string value)
➖Cancel: It’s the text that will be displayed in the Cancel button of the alert dialog. (Receives a string value)
Now, let’s see the implementation in code:
Option 2⃣: Capturing user response
In addition to the Cancel button, we also have an Accept button, in this way it allows us to have a more precise interaction with the user, it works as follows:
 ➖ The Title and Message parameters remain intact.
➖ The Title and Message parameters remain intact.
➖ Accept and Cancel: The Accept and Cancel parameters display the text that will be assigned to their respective buttons. (As shown in the image on the left)
Finally, the user’s decision can be captured with a bool value, and from here you can make decisions depending on the user’s response.
Let’s see an example in code:
📣 Both overloads of the DisplayAlert() method noted above also take the FlowDirection as a non-mandatory parameter, which specifies the direction in which the UI elements within the alert flow.
Displaying an Action Sheet
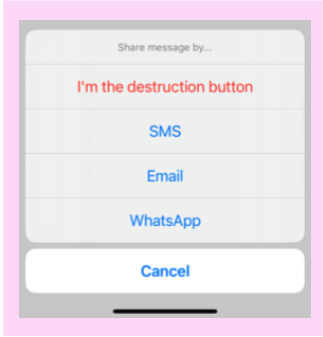
We can also work with action sheets, these present users with options that they can perform in a certain task, for example, imagine that your application should ask the user “How do you want to share a message?”
and you have to display some options like SMS, Email and WhatsApp, you can do it with the Action Sheet in a very easy way. To do it, you must use the DisplayActionSheet method, let’s see the necessary parameters to implement it!
 ➖ Title: It’s the title of the displayed action sheet. (Receives a
➖ Title: It’s the title of the displayed action sheet. (Receives a string value)
➖Cancel: It’s the text that will be displayed in the Cancel button. (Receives a string value)
➖Destruction: It’s the text to be Displayed in the Destruction button . (It can be null)
➖Buttons: Allows you to add each of the button texts you want to display in the list of options! (For example: SMS, Email, WhatsApp)
Let’ see in code!
Finally, the user’s decision can be captured with a string value, and from here you can make decisions depending on the user’s response.
Displaying a prompt
To display a prompt, we will need the DisplayPromptAsync method. To do it, it’s important that you know the following parameters:
 ➖ The Title and Message parameters remain intact.
➖ The Title and Message parameters remain intact.
➖ Accept and Cancel: It also has the same meaning as in previous explanations, but in this case, they are optional parameters.
➖ Placeholder: Is the placeholder text to display in the prompt. (Optional parameter)
➖MaxLength: Is the maximum length of the user response. (Optional parameter)
➖ Keyboard: Is the keyboard type to use for the user response. (Optional parameter)
➖ InitialValue: Is a predefined response that will be displayed which can be edited by the user. (Optional parameter)
Let’ see in code!
And Done! You can now display alerts in your applications, I hope you liked it and it’s very useful for you! Thanks for reading 💚💕!!
Spanish post: https://es.askxammy.com/manejando-pop-up-en-net-maui/
Reference: https://docs.microsoft.com/en-us/dotnet/maui/user-interface/pop-ups?WT.mc_id=DT-MVP-50033



2 thoughts on “Displaying Pop-Up in .NET MAUI”