When opening an App on our Android and iOS devices, we normally see a kind of welcome that is displayed full screen, this is usually made up of an image of its Logo with a background color which lasts a few seconds before showing us the features of the App! This is a Splash Screen. But… the only purpose of the Splash Screen is to give us a “welcome”? No, in addition, it allows us to keep the user informed and entertained while the processes related to the initialization of the App are loaded, later, the Splash Screen disappears and the App is enabled for use!
In this article, we will learn a super simple way to integrate it into .NET MAUI Apps!💕 To do it, I will be dividing the topic into three parts:
🔹 Adding the main image to our SplashScreen.
🔹 Setting the background color.
🔹 Platform-specific rules
Let’s start!
Adding the main image to our SplashScreen
It’s very easy! It consists of two steps:
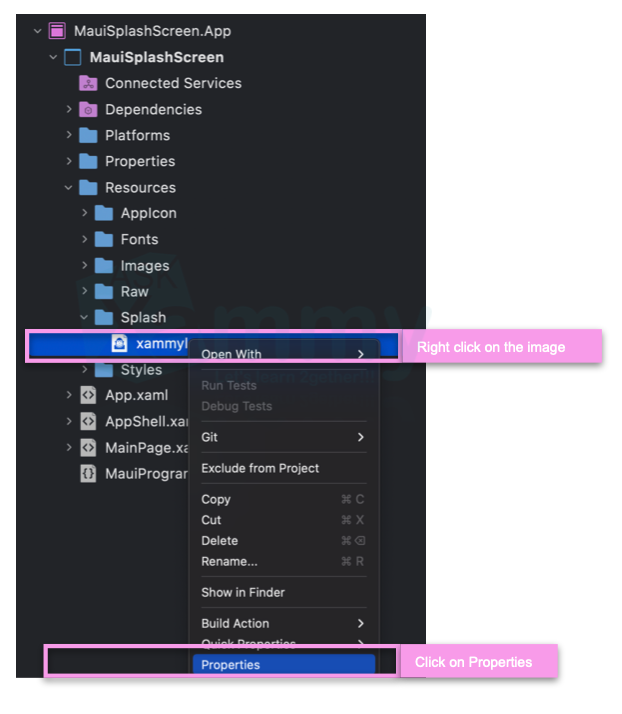
Step 1⃣. Add your image to the Resources\Splash folder and apply the following steps:

⚠ In .NET MAUI the Scalable Vector Graphics (SVG) format is recommended.
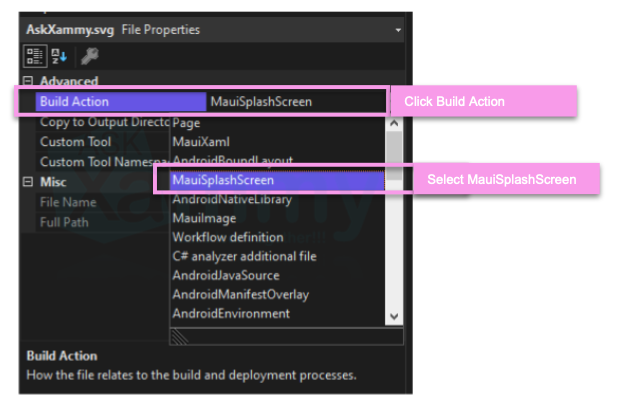
Step 2⃣. Once you have clicked on properties, set the Build Action with MauiSplashScreen as value.

⚠ Make sure to have just one image set up for these purposes!
And done! 😎 If you go to your YourProjectName.csproj file, you will see a code like the following:
Setting the background-color
To continue giving life to our Splash Screen, you can’t forget to add a background color! To do it, you just have to go to your YourProjectName.csproj file and add the Color property with the value that you wish!
We have two ways to add the colors:
🔹 Specified as Hexadecimal Color
🔹 Or as a .NET MAUI color
And that’s all! 😎
🔧 Platform-specific rules
 Android has some naming rules that we must keep in mind at the time to name your Splash Screen files, I leave some of them below:
Android has some naming rules that we must keep in mind at the time to name your Splash Screen files, I leave some of them below:
🔹 The name must be lowercase.
🔹 It must also start and end with a letter.
🔹 In addition, they must contain only alphanumeric characters or underscores.
⚠ For more information about these and other rules, you can access here.
That’s it! With this easy way we can work the Splash Screen in our MAUI Apps!
I hope this article has been very helpful to you! 🙋♀️
See you next time!💚💕
Spanish post: https://es.askxammy.com/splash-screen-en-net-maui-💚/



That’s great, thank you
You’re welcome 💚