Hello!! 🙋♀️ Continuing with the #7DaysChallenge initiative, as our fifth challenge, we’re going to work with IsClippedToBounds property in Xamarin and .NET MAUI!
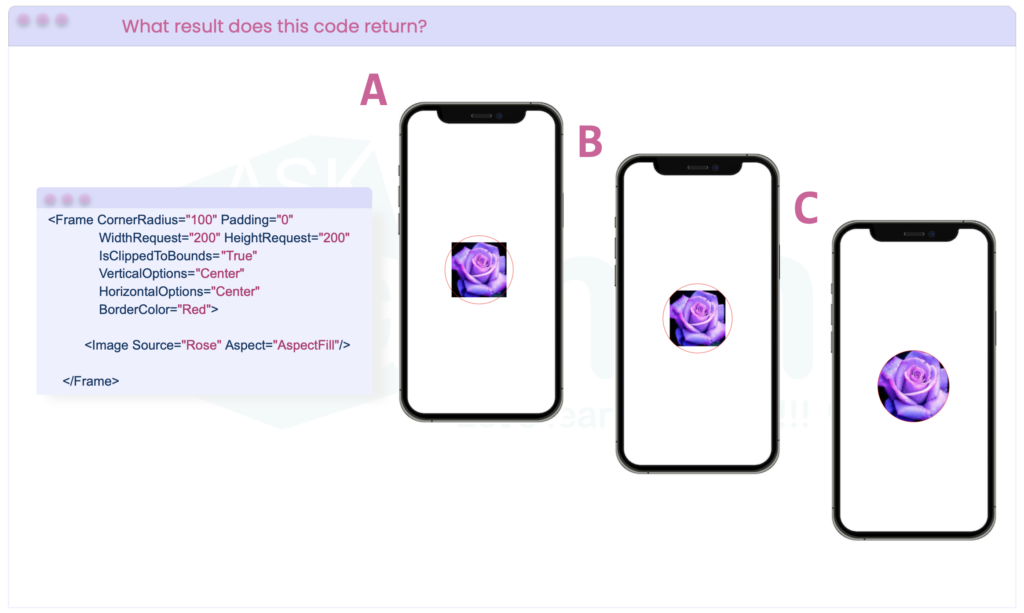
The challenge shows you a code which you must analyze carefully to see the final result! The solution is below, but don’t see it before analyse your answer! Let us begin!
I invite you to take a look at all the challenges of this initiative, each of them has its technical explanations and recommended articles to study! You can give them an eye in the article #7DaysChallenge with Xammy.
Let’s start!
🎯 Day 5- IsClippedToBounds in Xamarin & .NET MAUI.

Do you already have the answers? 👀👀👀
💡 Click here to see the solution
The correct answer is the option C! 🎊
The correct answer is C due to the following points:
Here we have two important properties that I want to highlight, which are the following:
- IsClippedToBounds property -Determines if the Layout should clip its children to its bounds. – This makes the image have a visual effect as if it were inside the Frame, adhering with all the properties that the Frame indicates, in this case, it takes the circular shape.
- Padding =”0″, this property also plays an important role as it completes the work of the previous property, setting the Padding with 0 makes the image take the specific shape of a circle without white borders, if you don’t add this property, its result will be like the option B.
Recommended resources:
Important to know: This code will work for you in the same way both in Xamarin Forms and in .NET MAUI! 💕
If you want to delve into IsClippedToBounds propertie, I recommend you the following articles.
- Here you can take a look at the UIs that I replicate using these Tips! https://askxammy.com/tag/replicating-ui/
I hope you liked it and it was useful!
I’ll wait for you in the next challenge! 😎 Thank for reading! 💚💕




1 thought on “#7DaysChallenge – Day 5: IsClippedToBounds in Xamarin & .NET MAUI”