Hello!! 🙋♀️ Continuing with the #7DaysChallenge initiative, as our sixth challenge, we’re going to work with Proportional and Auto values with Grids in Xamarin and .NET MAUI!
The challenge shows you a code which you must analyze carefully to see the final result! The solution is below, but don’t see it before analyse your answer! Let us begin!
I invite you to take a look at all the challenges of this initiative, each of them has its technical explanations and recommended articles to study! You can give them an eye in the article #7DaysChallenge with Xammy.
Let’s start!
🎯 Day 6- Proportional and Auto values with Grids.

💡 Click here to see the solution
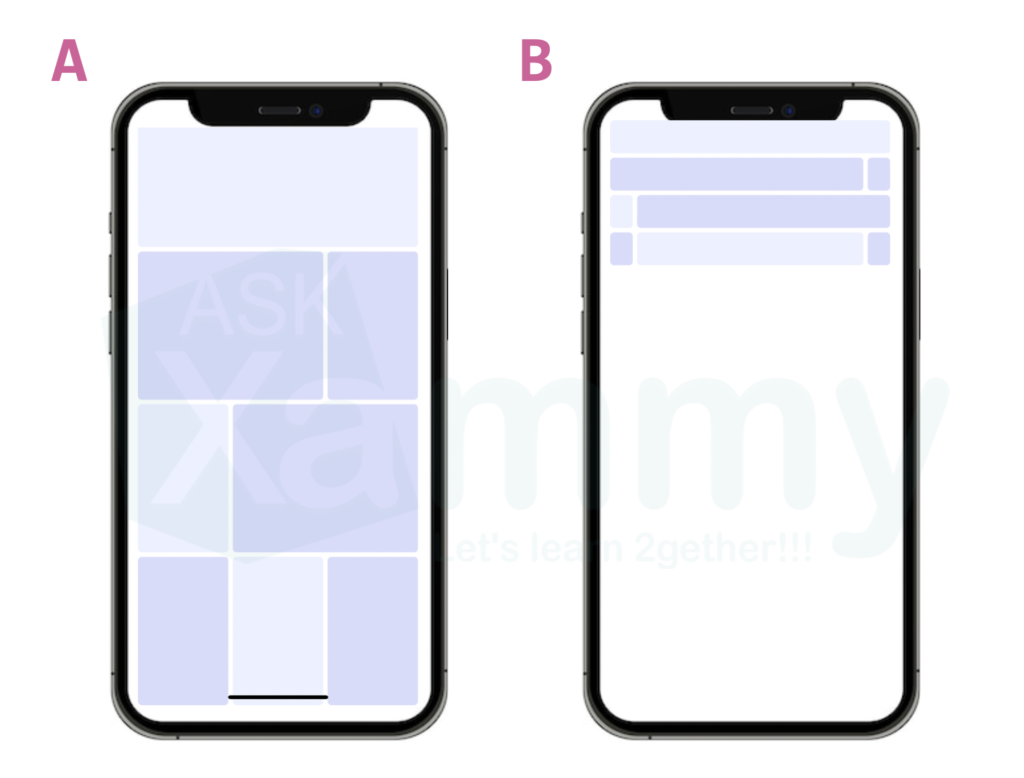
The correct answer is the option A! 🎊

The correct answer is A due to the following points:
The Grid has the correct amount of rows and columns and they are positioned in the correct ones, the difference here is that one option has the rows and columns with proportional values (*) and the other option is mixed with Auto values.
So what does it mean?
⚪ Auto: This type resizes the row or column depending on the size of the children on its content. In the XAML is named “Auto”.
⚪ Proportional (*): This type sizes columns and rows as a proportion of the remaining space.
That’s why, the correct option is A.
Let’s see an example of how the results of both options are:
Recommended resources:
Important to know: This code will work for you in the same way both in Xamarin Forms and in .NET MAUI! 💕
If you want to delve into Grids, I recommend you the following article.
Working with GridLayout in Xamarin Forms
I hope you liked it and it was useful!
I’ll wait for you in the next challenge! 😎 Thank for reading! 💚💕


