 In this article, we are going to replicate a Contact & Message UI obtained from Dribble. I hope this is useful for you! 💚
In this article, we are going to replicate a Contact & Message UI obtained from Dribble. I hope this is useful for you! 💚
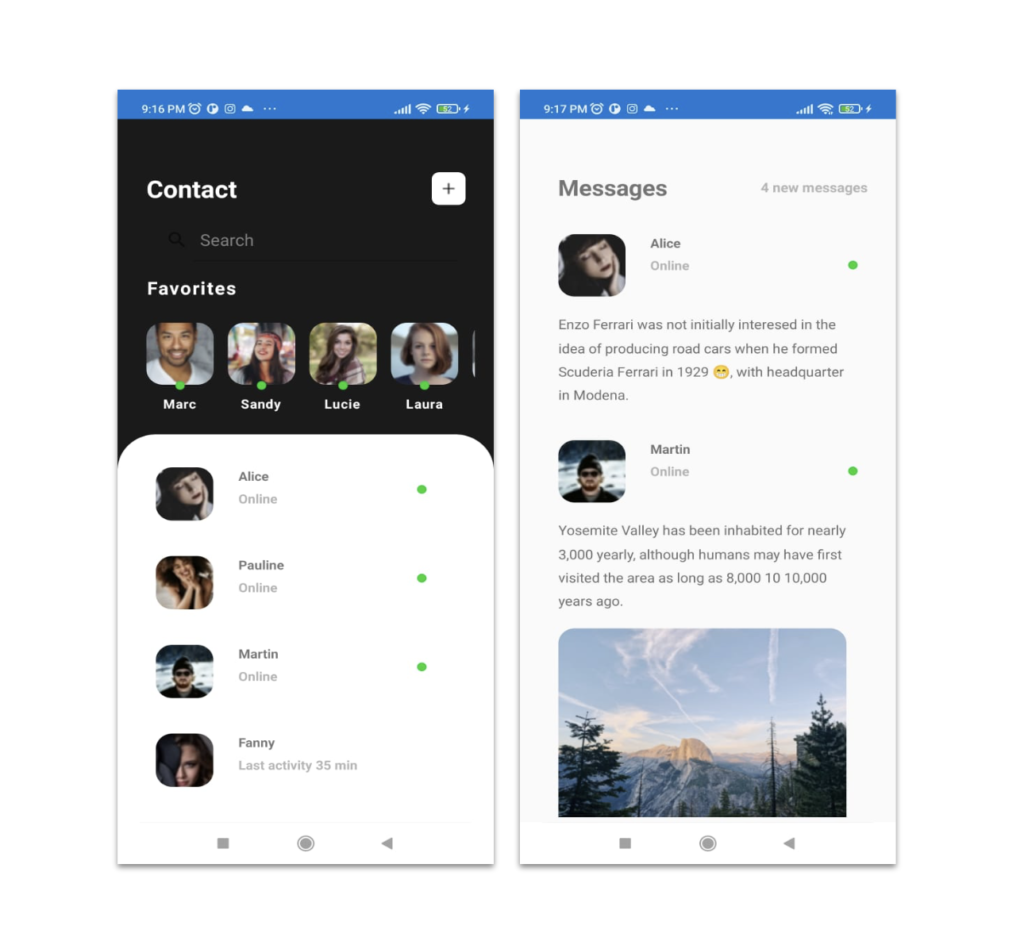
 At the beginning, you will see an image with the original UI where you will see divided into blocks as we’ll be working on each part of the design.
At the beginning, you will see an image with the original UI where you will see divided into blocks as we’ll be working on each part of the design. Each block presents the image with the design explicitly that we’ll be working on that block, they are highlighted in a box.
Each block presents the image with the design explicitly that we’ll be working on that block, they are highlighted in a box. In each of the code blocks, you can see a comment that says: “Here add the code that is being explained in the next block“. To keep you as focused as possible, this part indicates to you that the next block code explanation goes right where the comment line is added.
In each of the code blocks, you can see a comment that says: “Here add the code that is being explained in the next block“. To keep you as focused as possible, this part indicates to you that the next block code explanation goes right where the comment line is added. I will not be using styles so that the properties added to the various components can be seen and understood faster in the explanation process.
I will not be using styles so that the properties added to the various components can be seen and understood faster in the explanation process.Let’s start!
Let’s divide the original design into blocks
To better understand, I have divided the original design into blocks, which are listed in the order in which we will be reproducing each one, these are:


Let’s start by creating our first screen, which we’ll name Contacts.xaml.
Let’s establish our main Layout: This layout is the one that will contain all the elements that make up our UI, for this, we will use the Grid.
As we see in the image above, this block is made up of three controls, which we will detail below:

-
- Contact title:
-
- Add Button:
-
- Searchbar:

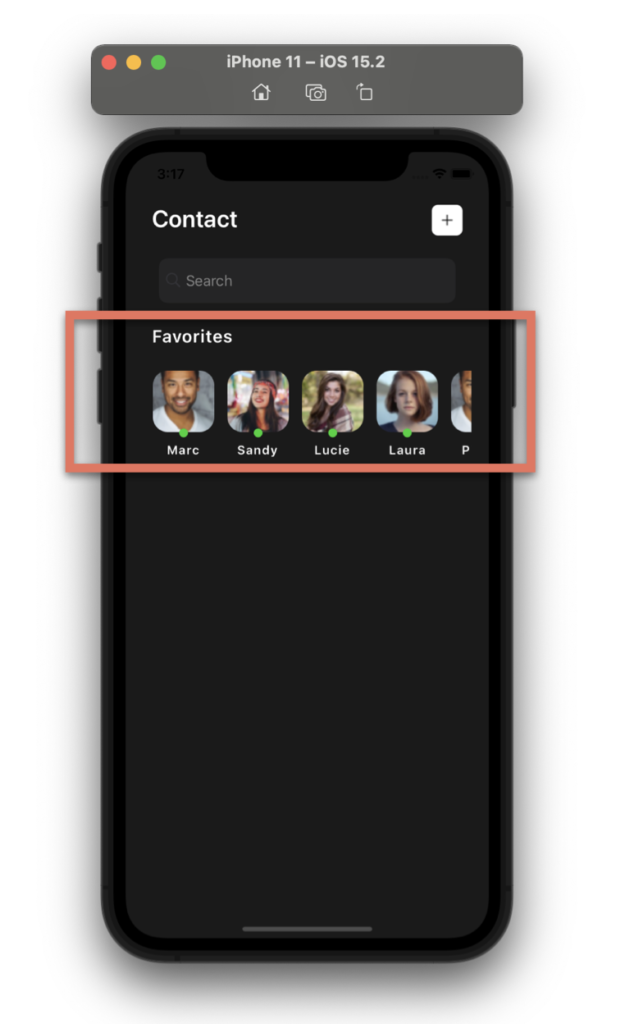
 Continuing with de Favorite Block, let’s replicate a contact list, which is even similar to Instagram Stories 🧐🧐, for this, we will use a Horizontal CollectionView.
Continuing with de Favorite Block, let’s replicate a contact list, which is even similar to Instagram Stories 🧐🧐, for this, we will use a Horizontal CollectionView.
Also, to round the edges of the images we will use a Frame. Check out this super interesting technique!

 To finish with our first screen, let’s work with the “Active Contacts” block, now we will add a set of contacts followed by their status!
To finish with our first screen, let’s work with the “Active Contacts” block, now we will add a set of contacts followed by their status!
To do it, let’s use a Frame, and inside, let’s add a CollectionView with Vertical Orientation to display the list!

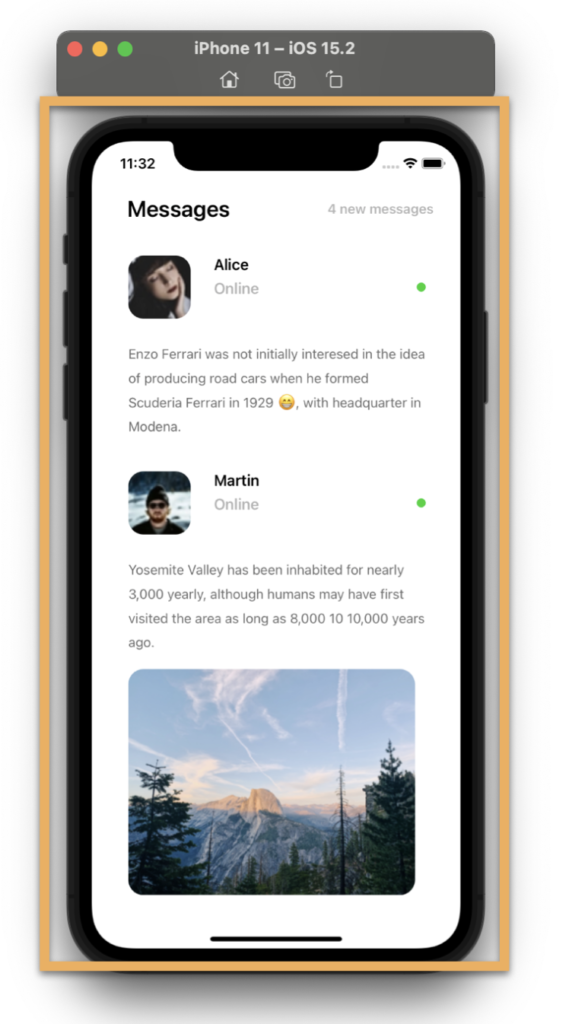
For the “Messages” block, we will create another page called “MessagePage.xaml”. As main layout we’ll be also using a Grid!
 This screen is composed of the following components:
This screen is composed of the following components:
- Main title and message indicator:
- Messages from contacts:

 .
.




