When I heard about Xamarin Community Toolkit, I fell in love with the wonderful things I could do with its help! I love how a single package gives us many useful features that we didn’t have in one place before, but now we do! 💚
This time let’s learn how to add shadows thanks to XCT! 🤓 Before starting the explanation, let’s know a little about Xamarin Community Toolkit (XCT)!
First of all… What is Xamarin Community Toolkit? 🤔
Xamarin Community Toolkit (XCT) is a collection of reusable elements for mobile development with Xamarin.Forms, bring to us a lot of great features such as animations, behaviors, converters, effects, and helpers. It’s available as a Visual Studio NuGet package and also has Xamarin Community Toolkit repo in which you can see a preview of its functionalities in action.😎 You can read more information here.
Let’s start!
Step 1⃣: Adding the Nuget Package


Step 2⃣: Adding the Namespace
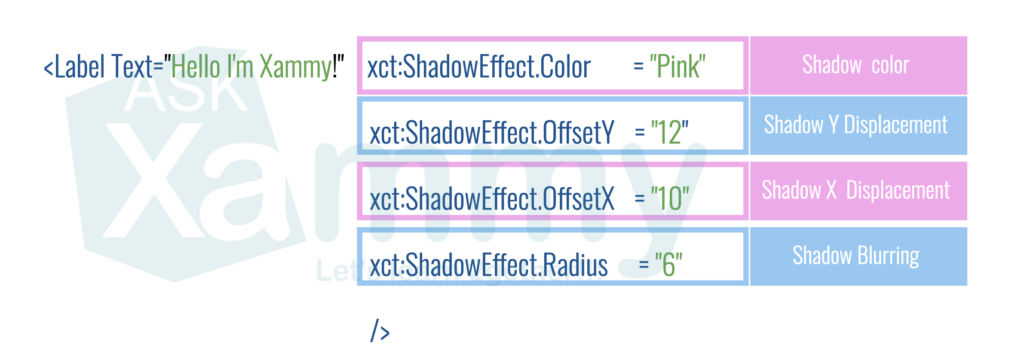
Step 3⃣: Finally, let’s add the shadow

To add the Shadow, you have five properties that you need to understand so that you get the most out of using this one:
➖ Color: It’s the color that the shadow will have.
➖ Opacity: With this property, you can control the opacity you want in the shadow.
➖ Radius: It’s responsible for handling the blurring in the shadow.
➖ OffsetX / OffsetY: It allows us to define the displacement that the shadow will have, therefore OffsetX is responsible for specifying the distance of the horizontal displacement, while OffsetY of the vertical displacement.
Now, let’s test in code!
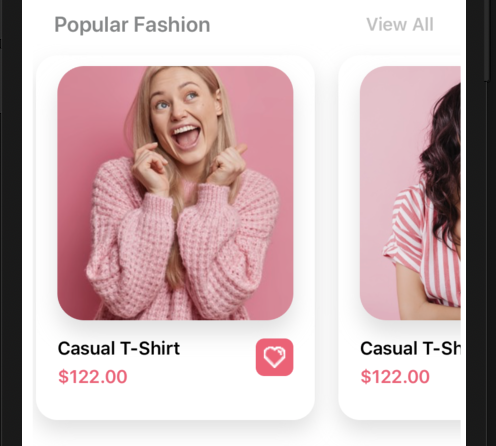
 In this case, I will use a Frame to round the edges of an image, and also, I want to add a shadow with vertical displacement, let’s see how to do it!
In this case, I will use a Frame to round the edges of an image, and also, I want to add a shadow with vertical displacement, let’s see how to do it!
📌 You can see the complete UI here, where I implemented the XCT!
Thanks for reading!
Spanish post: https://es.askxammy.com/agregando-sombras-con-xamarin-community-toolkit/




I tried and is not working properly in Android with rounded and transparent pictures.
Hi! In this case, the post explains the shadows applied with the Xamarin Community Toolkit!
I leave you this post where it explains how to make rounded borders through an example UI! https://askxammy.com/replicating-fashion-ui-in-xamarin-forms/
Excellent
Thank you!