Have you ever wondered how to cache images in your app? .NET MAUI already includes this functionality! In this article, we will quickly learn how to use it and adapt it to our specific needs.
The explanation will be divided into the following points:
🔹 How does image caching work?
🔹 Learning about its structure
🔹 Properties available
Let’s start!
How does image caching work?
In .NET MAUI, downloaded images are cached by default for one day. This functionality is in action whenever you download an image from a URL.
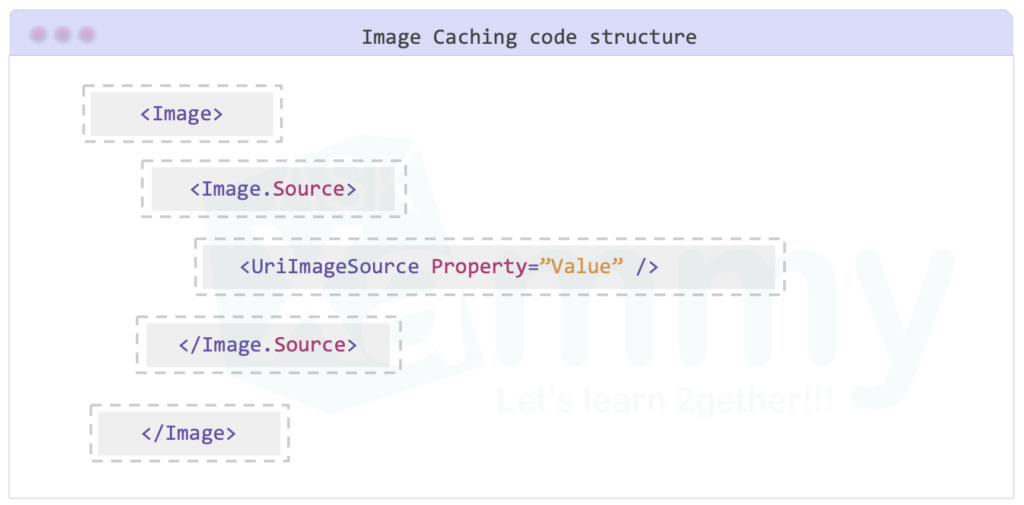
Let’s learn about its structure:

Properties available
You can experiment with different values using the properties provided by the UriImageSource class. Let’s explore each one of these properties:
🔹 URL: The URI of the image is provided, allowing it to be downloaded for display – It receives a Uri as value.
🔹 CachingEnabled: Determines whether the image cache is enabled or disabled. – It receives a Bool data type and its default value is True.
🔹 CacheValidity: The value entered here will decide how long the image is saved on the local device. Keep in mind that the default value is set with one day as value. – It receives a TimeSpan as value.
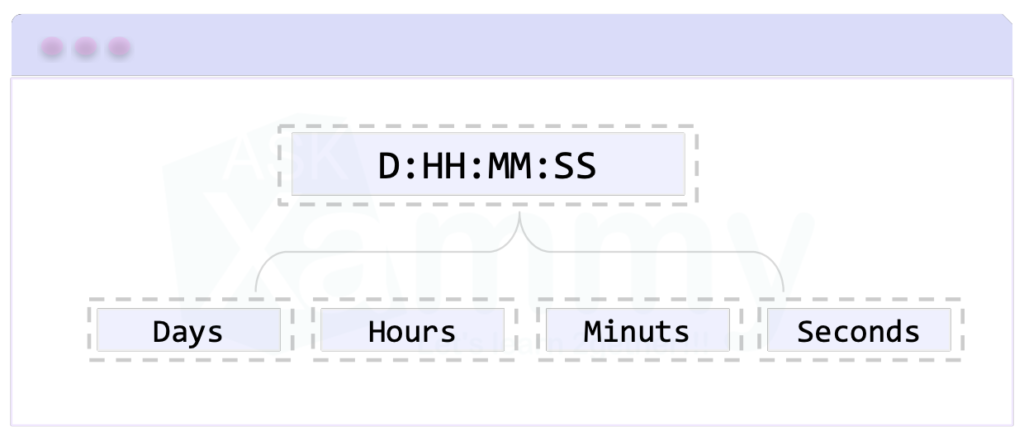
➖ If you send a single number, it will be interpreted as the number of days you want the cache to store the data. Since this property is of type TimeSpan, you can format it in XAML and pass a value like this:

Now that we understand the structure and properties, let’s dive into the code implementation:
And done!! 😎 From now on, you are ready to works your Images with cache .NET MAUI I hope you like it! 💚💕
<Label Text=”Thanks for ready! 👋 ” />
Spanish post:
References:



3 thoughts on “Getting started with Image Caching in .NET MAUI”