Providing users with information about their interactions within apps is critical for ensuring a positive user experience. For example, if a user clicks on a button and the process takes a few seconds to respond, it’s important to indicate that their request is being executed. One option for accomplishing this is to change the button’s color and/or text and include an animation when the user clicks. This article will teach you how to do it using the MAUI Community Toolkit.
First of all… What do I need to know?
What is .NET MAUI Community Toolkit??
- It’s a collection of reusable elements such as animations, behaviors converters, among others, for developing applications for iOS, Android, macOS and WinUI using MAUI.
🔧 Still haven't implemented it? Check it here!
- Add from NuGet Package: Community.Toolkit.Maui

- Now let’s initialize: Go to your MauiProgram.cs file
In the CreateMauiApp method, place in the .UseMauiApp<App>() line and just below it add the following line of code:
⚠ Don’t forget to add the using CommunityToolkit.Maui;at the top of the class.
Let’s start!
What are the Color Animation Extensions?

These are extension methods that enable you to animate the properties related to the colors of a visual element. We currently have two options available, which we will detail below:
🔹 BackgroundColorTo
Changes the Background Color of a Visual Element through animation to another desired color.
🔹 TextColorTo
Change the text color of a visual element to another desired color.
What parameters do you need?
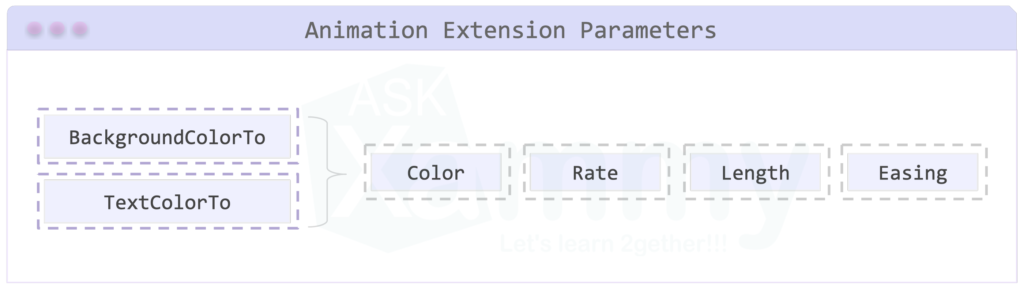
Both animation extension methods receive the same parameters, which are as follows:

🔹 Color: The target color is used to animate the BackgroundColor of the VisualElement. – [Of type Color] – [This parameter is required]
🔹 Rate: This specifies the time interval between each animation frame, is measured in milliseconds. [Its default value is 16] – [This parameter is required]
🔹Length: This specifies the duration of the animation, is measured in milliseconds. [Of type unit] – [Its default value is 250]
🔹Easing: Specify the easing function to be used in the animation. [Of type Easing] – [Its default value is null]
And done! 😎 From now on, you are ready to change the background color and the text of the visual elements of your app when interacting with the user!! 💚💕
<Label Text=”Thanks for ready! 👋 ” />
Spanish post:
References:





7 thoughts on “Animating color properties using .NET MAUI Community Toolkit”