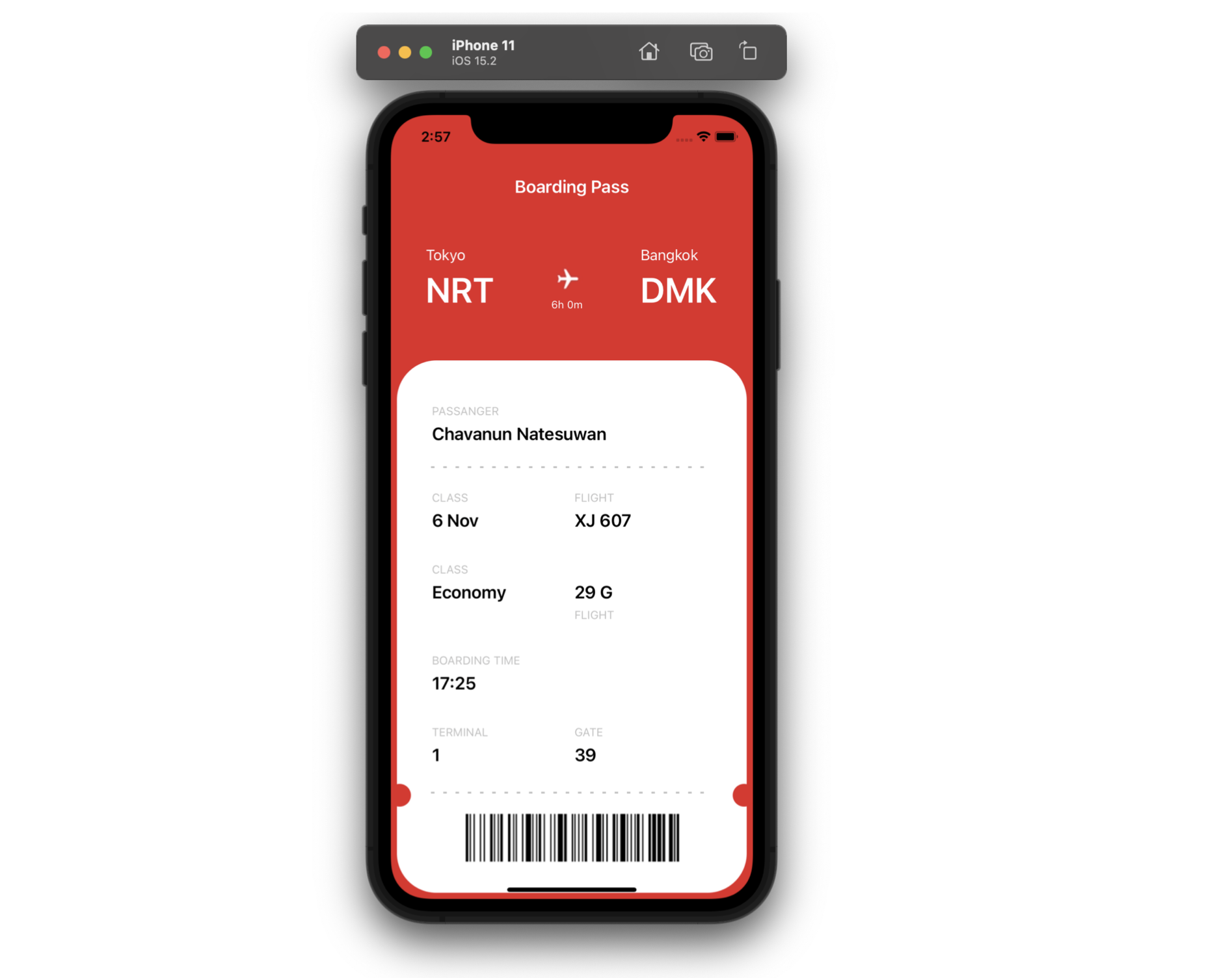
In this case, we are going to replicate a Boarding Pass UI obtained from Dribble. I hope this is useful for you! 💚
In this case, we are going to replicate a Boarding Pass UI obtained from Dribble. I hope this is useful for you! 💚
 At the beginning, you will see an image with the original UI where you will see divided into blocks as we’ll be working on each part of the design.
At the beginning, you will see an image with the original UI where you will see divided into blocks as we’ll be working on each part of the design. Each block presents the image with the design explicitly that we’ll be working on that block, they are highlighted in a box.
Each block presents the image with the design explicitly that we’ll be working on that block, they are highlighted in a box. In each of the code blocks, you can see a comment that says: “Here add the code that is being explained in the next block“. To keep you as focused as possible, this part indicates to you that the next block code explanation goes right where the comment line is added.
In each of the code blocks, you can see a comment that says: “Here add the code that is being explained in the next block“. To keep you as focused as possible, this part indicates to you that the next block code explanation goes right where the comment line is added. I’ll be using styles so you can see other ways to get to the same code goal! 💚
I’ll be using styles so you can see other ways to get to the same code goal! 💚Let’s start!
Let’s divide the original design into blocks
To better understand, I have divided the original design into blocks, which are listed in the order in which we will be reproducing each one, these are:


 💥 Setting a Background Color
💥 Setting a Background Color
Let’s start! The first step that you have to do is to add a BackgroundColor to your page! In this case, let’s add it in the ContentPage.
Here use a Resource as a Color, It’s a good tip for code centralization! So you can change the color in the configuration as many times as you want, changing it from a single place in the App.xaml file!
I leave you this documentation for more details.
💥 Establishing the Main layout
First of all, it’s important to define the “parent” layout that we will be using! In this case, I will use a Grid!
⚠ If you want to know more information about Grid, you can enter here.
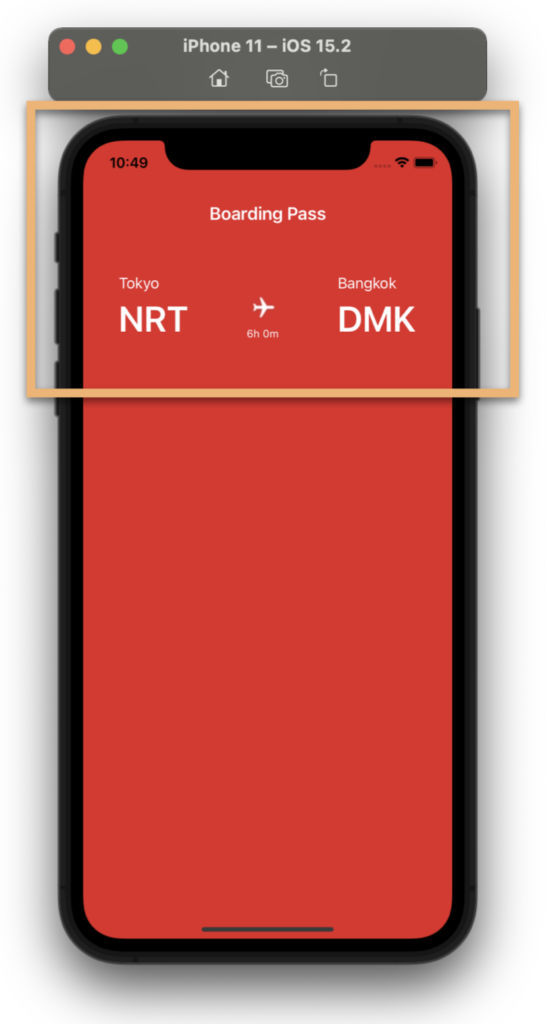
💥 Let’s start with the “Boarding Main Information” Block
This block is composed of three columns which contain the information of the destination countries of the flight! Let’s see how to pass it to code!
So that you can also explore the styles a bit, in this UI development, we will be working with them! (As you can see in the code block above). Below, I leave you the implementation of each of them.
⚠ If you want to know more information about styles, you can enter here.


For this second block, we will only add a Frame that will contain all the details of our Ticket!
🚧 For the next block, we are going to prepare the styles that we will be using for the Titles and the values of each Ticket data! We will take the opportunity to advance it!


Let’s divide this block into sub-blocks to be able to detail the step by step of each line of code!
Starting with the basic information of the person
Main Flight information
Above we added the flight information, I want to stop you to take a closer look at the creation of the dividing line! (You can identify it by Line in the previous code) For this, I created a style and used a Shape to achieve it!
Do you see those holes that the Frame has? 👀
To give the feeling that the Frame is “cut like a ticket”, I used two Ellipses and I played with the color fill, adding just the same color as the background page! Let’s see!
Finally, I added an image to simulate the Barcode. If you want to know how to generate a Barcode, I leave you this article in which Gerald Versluis teaches you how to do it!
 .
.