 In this case we are going to replicate a Book Worm UI App obtained from Dribble. You can check the design here!
In this case we are going to replicate a Book Worm UI App obtained from Dribble. You can check the design here!
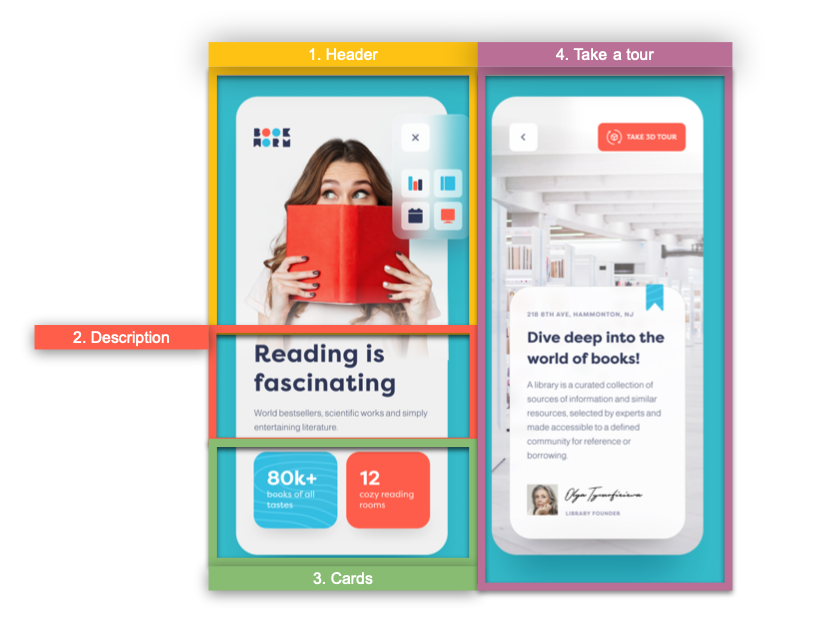
 At the beginning, you will see an image with the original UI where you will see divided into blocks as we’ll be working on each part of the design.
At the beginning, you will see an image with the original UI where you will see divided into blocks as we’ll be working on each part of the design. Each block presents the image with the design explicitly that we’ll be working on that block, they are highlighted in a box.
Each block presents the image with the design explicitly that we’ll be working on that block, they are highlighted in a box. In each of the code blocks, you can see a comment that says: “Here add the code that is being explained in the next block“. To keep you as focused as possible, this part indicates to you that the next block code explanation goes right where the comment line is added.
In each of the code blocks, you can see a comment that says: “Here add the code that is being explained in the next block“. To keep you as focused as possible, this part indicates to you that the next block code explanation goes right where the comment line is added. I will not be using styles so that the properties added to the various components can be seen and understood faster in the explanation process.
I will not be using styles so that the properties added to the various components can be seen and understood faster in the explanation process.Let’s start!
Let’s divide the original design into blocks
To better understand, I have divided the original design into blocks, which are listed in the order in which we will be reproducing each one, these are:


Let’s start creating our main layout structure which will be contained in a Grid. If you want to know more information about Grid, you can enter here.
Then, add a Background color to the page! 🤓

Let’s start creating our first block, we’ll include the header components which is composed by three controls that are the following:
➖Book Worm logo
➖Close Button
➖Main image
In this case, we need to make a gradient in the main picture, to explain it better let devide in two parts:
1⃣. Let’s start including the first two components:
2⃣. Finally, let’s work with the gradient in the image.
How will we do it?
First, let’s add the Image, then let’s continue adding a Frame with a LinearGradientBrush to achieve that on both platforms the gradient is perceived on the image and thus achieve the desired effect. If you want to know more information about Gradients in Xamarin Forms you can read this article, it’s a very useful topic.


For the second block we just need to add two controls which are the following:
➖Title
➖Description

To finish the blocks that complete the first screen, let’s add the “Cards”.

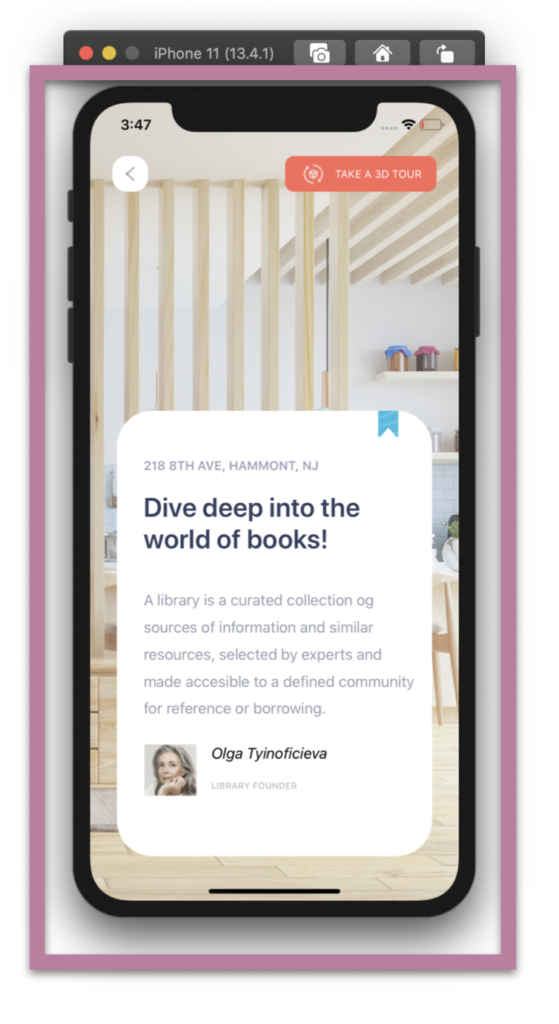
Let’s continue with the last screen which we will be named RoomPage! To build it we’ll be breaking down each one of the parts it contains. Let’s start step by step!

1⃣. Preparing main layout and Upper components: We will start working with the Background image and we’ll be adding top buttons which are the Back and Take a Tour Button.
2⃣. Working with the Frame structure: In addition to adding the Frame, in this part, we will be working with the layout structure that the Frame will contain.
3⃣. Adding the components inside the Frame.
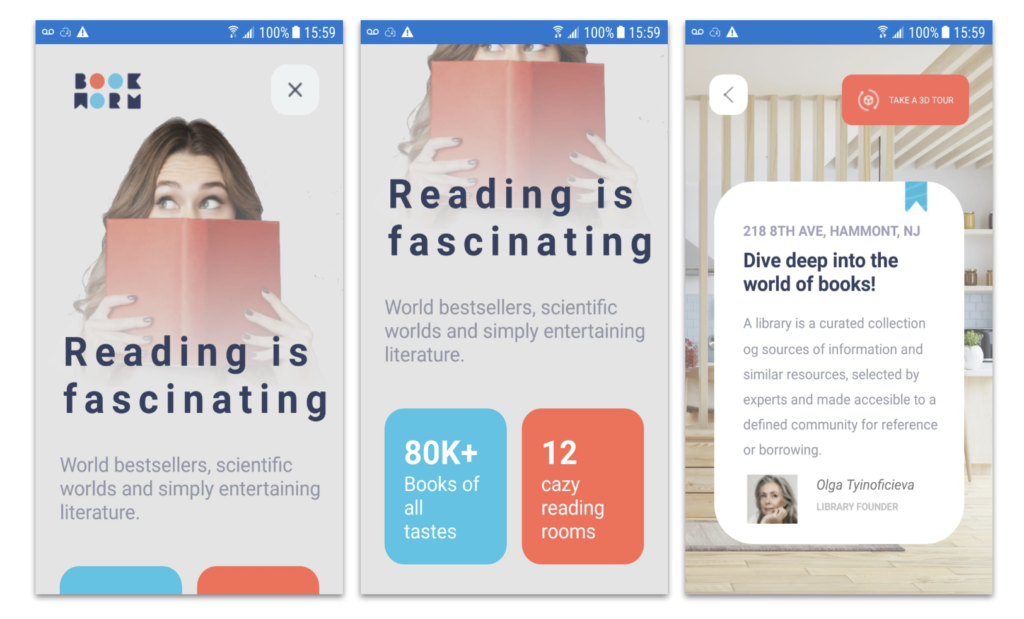
In the main image of this post, I added some screenshots of the IOS version, now I’ll leave those of the Android one.

 .
.





Cool , nice job with the frame with Gradient over the image .
💚
Felicitaciones, muy bueno..
Gracias! 💚
Thank you, been learning xamarin for a while now mainly a asp.net dev but i have to say the way you explain each step and process makes this the best guides I have ever used, thank you for such amazing content, =)
😍😍😍😍 Thank you very much, it’s a pleasure for me!!
Thank you vey much for these amazing tutorials. The only place I found great UI tutorials with great explanations. Looking forward to see many more tutorials like these. Thank you again. 🙂
I’m very happy to read this🙈, thank you very much! 💚
Great design, thank you
It’s a pleasure for me! 💚
Hi Leomaris !! thank you so much for your tutorials, they are easy to learn , clear and well structured ,
Thank you so much
🙈🙈 Thank you so much! It’s a pleasure for me!! 💚