Howdy!!! ?♀In this case we are going to replicate a Streaming UI App obtained from Dribble. You can check the design here!
⚠ Before starting, to get the best out of the post, I’ll leave you some instructional notes so that you have a better experience reproducing the UI:
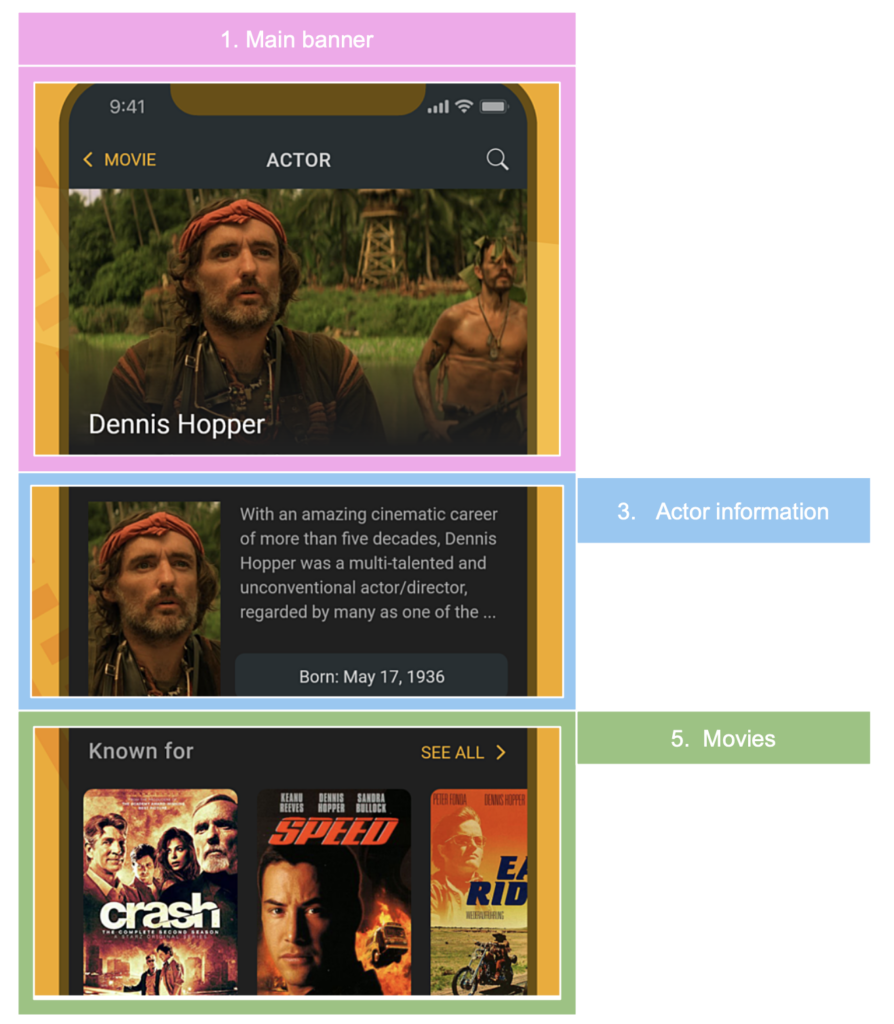
➖ At the beginning, you will see an image with the original UI where you will see divided into blocks as we’ll be working each part of the design.
.
➖ Each block presents the image with the design explicitly that we’ll be working on that block, they are highlighted in a box.
.
➖ In each of the code blocks you can see a comment that says: “Here add the code that is being explained in the next block“. To keep you as focused as possible, this part indicates you that the next block code explanation goes right where the comment line is added.
.
➖ I will not be using styles so that the properties added to the various components can be seen and understood faster in the explanation process.
.
Let’s start!
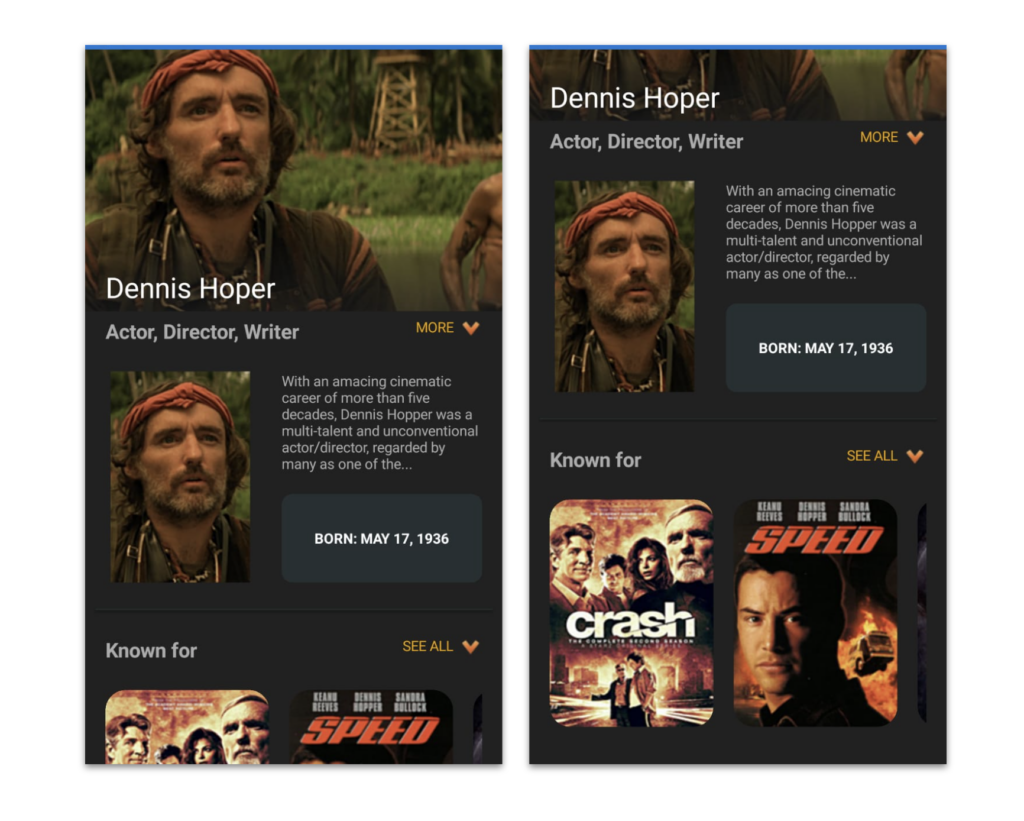
Let’s divide the original design into blocks
To better understand, I have divided the original design into blocks, which are listed in the order in which we will be reproducing each one, these are:


.
 .
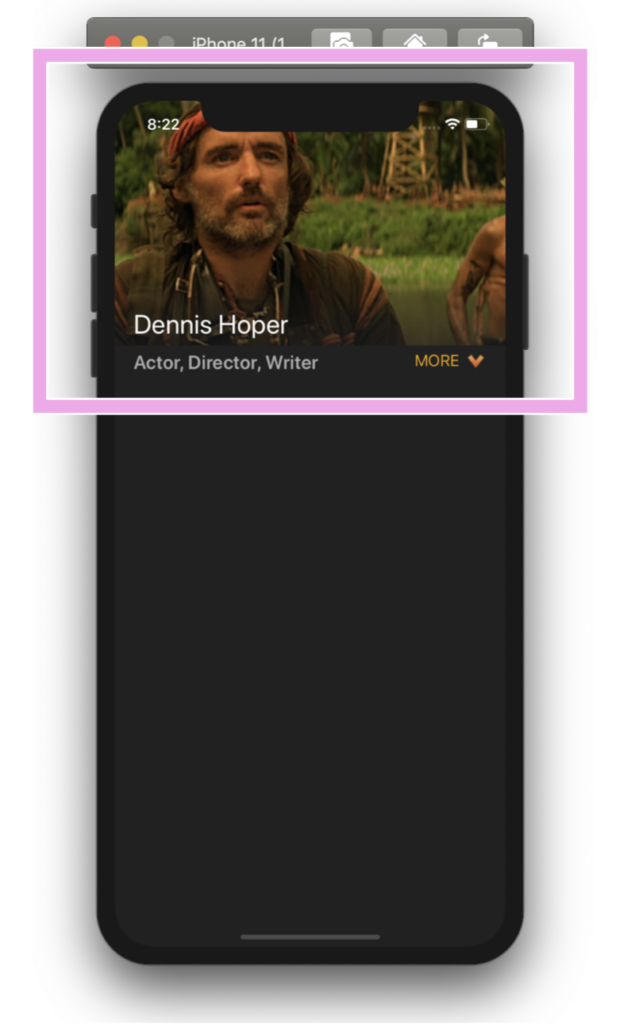
.Let’s start! For the first step we will be working with the “Main banner” block and to replicate it we just need to add the following parts:
.
➖ Main picture
➖ Actor name
➖ Actor description
➖ More option
.
Defining the main structure: To start developing the complete design structure that will contain our first screen I will use a Grid. It is important to note that we are using an ScrollView to prevent complications when viewing on small screens.
.
.
⚠ As you can see, I added the BackgroundColor property to start replicating as in the original design with black background color.
.
Then, add the Main banner components:
.

.

.
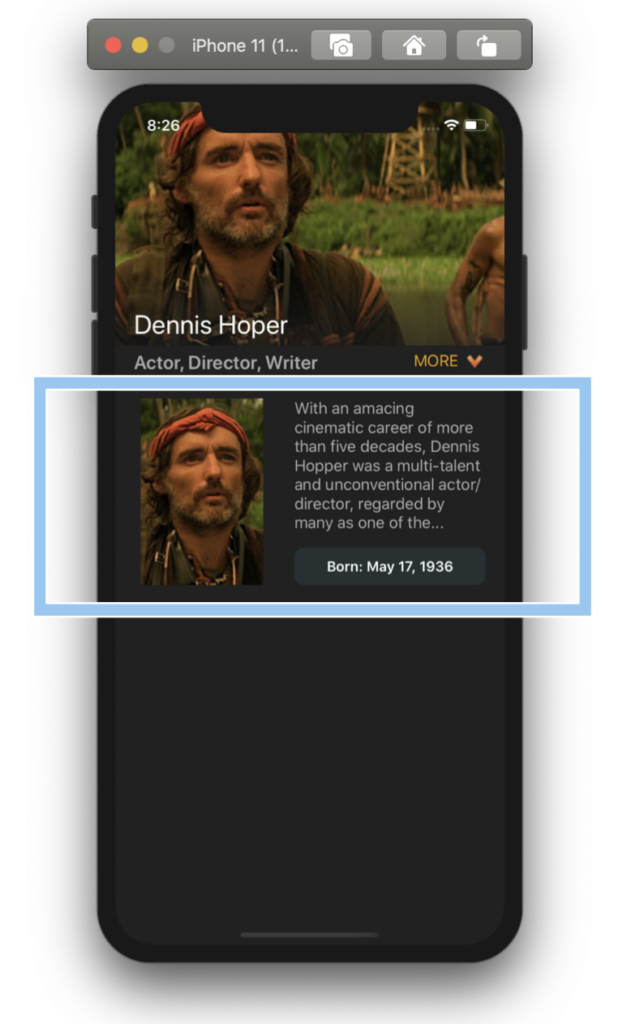
Now, let’s create the actor information block which is composed by the following components:
.
➖ Actor picture
➖ Description
➖ Born information
.

.
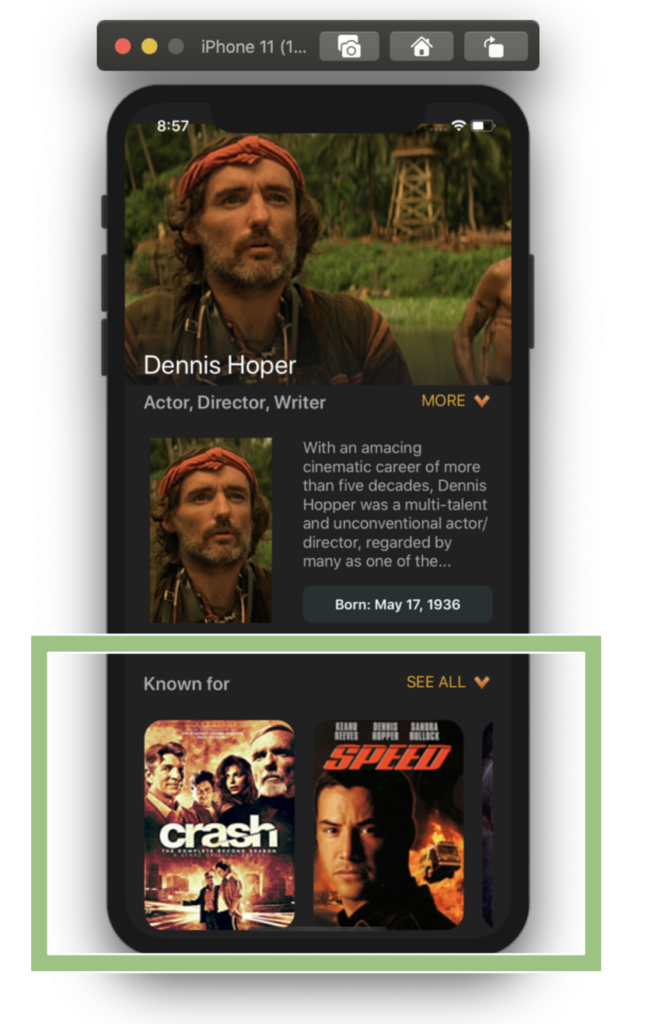
Finally, let’s create Movies block. This block is my favorite ? and to build you need to add the following components:
.
➖ Title & Select all option
➖ Movies list
.
 .
..

 .
.
.
.
.





Thank you so much ?
You’re welcome!
Hi,
I follow all your posts. I love them.
Could be possible you share some transition effects on your examples?
Cheers
Thank you dear! ? It’s a pleasure for me! And I’ll add this topic on my list! ?
Leomaris, replicate UI is always easy with your help. Thank you for sharing!
??? It’s a pleasure for me!
yeah you are mentor for me.
?? It’s a honor for me!?
Amazing! Nice one.
Thank you ??
💕💚🙈 Thank you!
I just found your posts about a week ago and i am already in love with every one of them so far, this is great work, hanks for sharing.
😍😍 Thank you dear! It’s a big pleasure for me!
Just want to tell yo u, great job. You are extremely talented and the fact that you can extend the limits of Xamarin.Forms to something that looks as though it was made professionally is astounding.
Thank you dear!