Normally we can see screens in applications with components with swipe behavior within the same page. With CarouselPage we can create this. Let’s see!
What is a CarouselPage?
It’s a type of page with slides interaction in the same screen that we can swipe one by one, you can add images , labels and whatever virtual component that you need inside there. We can create it from the XAML file as well as from the C# file.
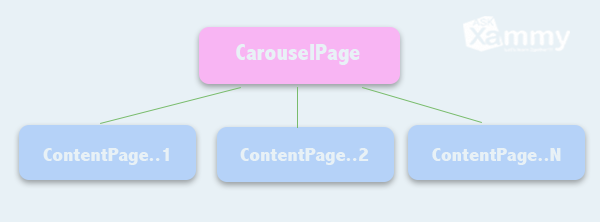
Let’s explain CarouselPage structure

➖CarouselPage Is the tag page that handles the behavior of swipe slides in the page.
➖ContentPage This is a page that just display a single View. You must add as much ContentPage as you want to swipe on you carrousel.
⚠ Note: Carrousel must be populated with ContentPage instances or with ContentPage derivades.
Let’s see an example:
Also you must inherit the ContentPage class in your .cs page source. In this example: CarouselSamplePage.cs
And how can I create a Carousel in C#?
You just have to add as much ContentPage as you need in you .cs source:
And add the ContentPages with the Children property:
? If you have the necessity to add a slide in your carousel mixed XAML and C# way, you can do it without any problem.
Spanish post:
https://medium.com/@reyes.leomaris/creando-un-carrusel-en-xamarin-forms-7a35d186cbbb
References:
https://docs.microsoft.com/en-us/xamarin/xamarin-forms/app-fundamentals/navigation/carousel-page



