Have you had the need to add drawing functionality to your .NET MAUI apps? 🤔 .. Probably yes, .. but beyond drawing… Have you required the user of your banking App to sign through it? In this article, we learn how to do it with the .NET MAUI Community Toolkit.
We will learn to integrate it in a simple way! 💕 The explanation will be divided into the following points:
🔹 .NET MAUI Community Toolkit: Implementation
🔹 Preparing your XAML to add the DrawView
➖ Knowing the DrawingView’s properties
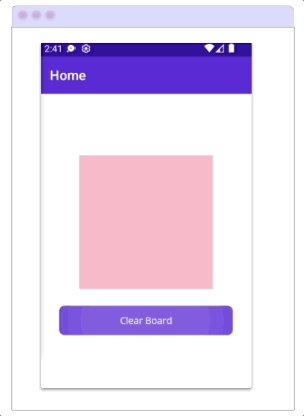
🔹 Cleaning the DrawView
🔹 Showing the image from DrawView
Let’s start!
.NET MAUI Community Toolkit: Implementation
The key to achieve drawing in our App is to use Community.ToolKit.Maui NuGet package, let’s see its definition and how to implement it.
What is .NET MAUI Community Toolkit??
It’s a collection of reusable elements such as animations, behaviors converters, among others, for developing applications for iOS, Android, macOS and WinUI using MAUI.
Let’s implement it:
- Add from NuGet Package: Community.Toolkit.Maui

- Now let’s initialize: Go to your MauiProgram.cs file
In the CreateMauiApp method, place in the .UseMauiApp<App>() line and just below it add the following line of code:
⚠ Don’t forget to add the using CommunityToolkit.Maui;at the top of the class.
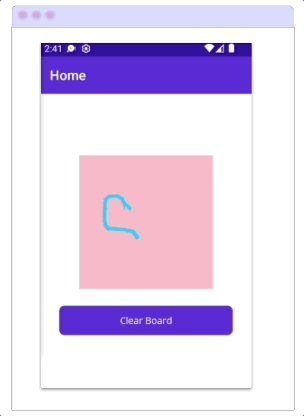
Preparing your XAML to add the DrawView
What is DrawingView?
Is a class provided by Community.Toolkit.Maui which is responsible for providing a surface that allows drawing lines through touch or mouse interaction.
To continue, add the following namespace on your XAML:
Then, you have to add the DrawingView tag with the properties that you need:
Knowing the DrawingView’s properties
It has different useful properties, let’s know some of them:
➖ WidthRequest and HeightRequest: These properties help to set the width and height respectively. ⚠ Keep in mind that you must add both properties to your DrawingView in order for it to be displayed correctly in your app.
➖ LineColor: It’s the color that the drawing line will have.
➖ LineWidth: It’s the width that the drawing line will have.
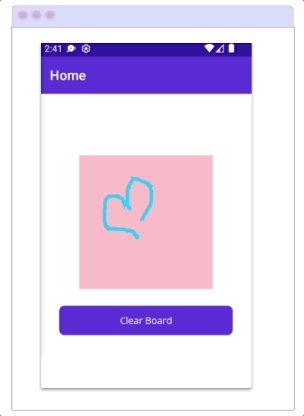
➖ IsMultiLineModeEnabled: By default, the DrawingView allows only one stroke to be drawn at a time. The IsMultiLineModeEnabled property allows you to change this and draw multiple lines at once. It receives Bool values. To activate it you need to set the value to True.

Cleaning the DrawView

If you want to clear the DrawView, do the following:
➖ Add a button with a Click event.
➖ Go to CodeBehind and in the Button event, add the following:
📝 You can also do this with MMVM.
Showing the image from DrawView

Add an Image control to your XAML.
We will use the DrawingLineCompleted event for the DrawingView.
Finally, develop the event:
📝 You can also do this with MMVM.
And done!
<Label Text=”Thanks for ready! 👋 ” />
Spanish article: https://es.askxammy.com/dibujando-con-net-maui-community-toolkit/
Reference: https://www.youtube.com/watch?v=7rw13_a5GR0





3 thoughts on “Drawing with .NET MAUI Community Toolkit”