Have you tried adding a .gif to your .NET MAUI application, but only see a still image and wonder why it doesn’t animate? 🤔 Well, today you will discover how to solve this quickly and easily! 🚀✨
Let’s start!
GIFs are made up of a series of images that create a silent, repetitive animation. Adding a .gif to your application involves the same steps as adding a normal image (PNG for example). However, these require an extra step to play their animation. This article provides a step-by-step guide on how to add it and configure the properties necessary for its playback.
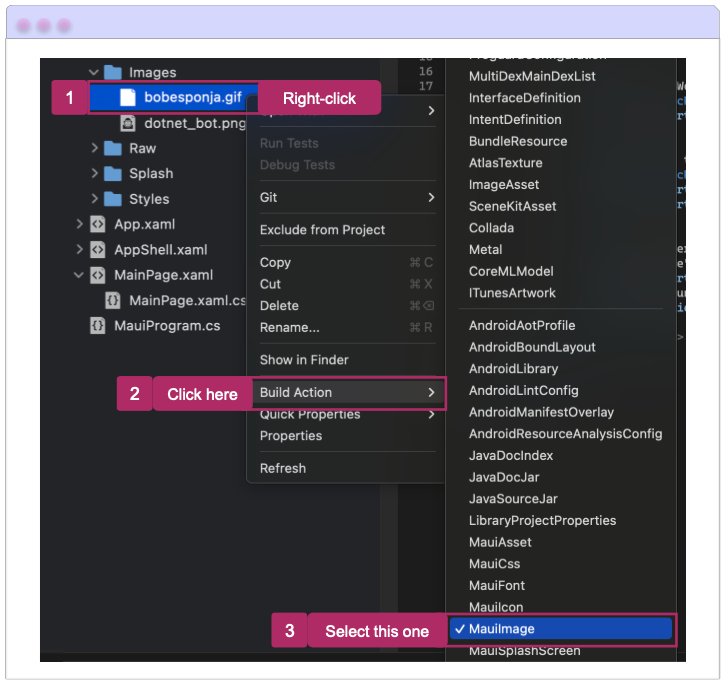
1️⃣. Add your animation to the Images folder. Once added, right-click on the newly added file and select: Build Action ➡️ MauiImage.

2️⃣. Alright, it’s time to animate your image in code! 🌟 You can use the Images element like you usually would for common formats (like PNG for example). The only difference is you need to add the IsAnimationPlaying property with true as value.
What exactly is IsAnimationPlaying?
This property determines if the animation in the .gif will play. It accepts a bool value. By default, it’s set to False, meaning if you don’t specify otherwise, your .gif won’t play.
Let’s explore how to convert this into code:
And now, I’ll show you an example of a .gif, incorporating the points explained above!

🚫 Limitations
➖ Although .NET MAUI supports downloading animated GIFs, it does not support caching or streaming of these files.
And our GIF is alive!
Thanks for reading! 👋 See you next time! 💚💕
Spanish article: https://es.askxammy.com/problemas-al-cargar-un-gif-en-net-maui/
Reference: https://learn.microsoft.com/en-us/dotnet/maui/user-interface/controls/image?view=net-maui-8.0