A few years ago, I made a post called “Replicating Facebook Profile UI in Xamarin Forms” which I loved to do 😍 and I was thinking that over time languages, Frameworks have new functionalities which are designed to make our Apps more effective, for this reason, it’s important to keep them updated. In the following paragraph I give you some important points to keep in mind:
📒 Schedule the refactoring of your code: It’s great that you update your code, but keep in mind the unforeseen events that may occur when making these changes. By integrating / modifying / eliminating new functionalities you can face different unforeseen events triggered by some conditions that your App currently needs and that you did not contemplate at the time, for this reason, you must create a schedule to do it.
🕵️♀️ Make a little analysis first: Part of the previous point of the planning, is based on an estimate of time, and that’s why I recommend you to make an information survey, to see the opportunities for improvements that your App needs (For example: Which Nuget Package you must update, which other you can remove updates in layouts (as with the Grid 🤓)).
Last but not least important, we will be breaking down the code step by step. At the time of the previous publication, we focused on the definition of general points and uploading the repository, without covering the step-by-step. That’s why we will be covering it in this post!

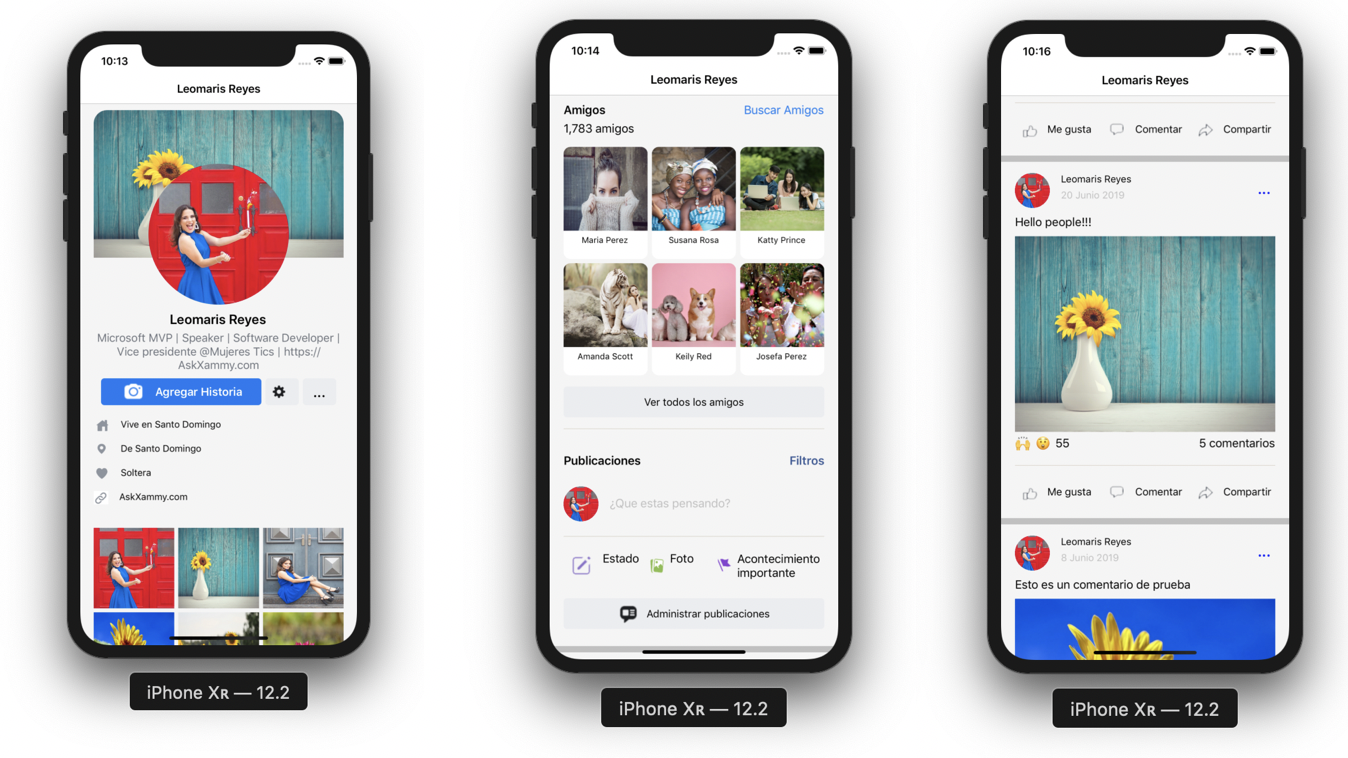
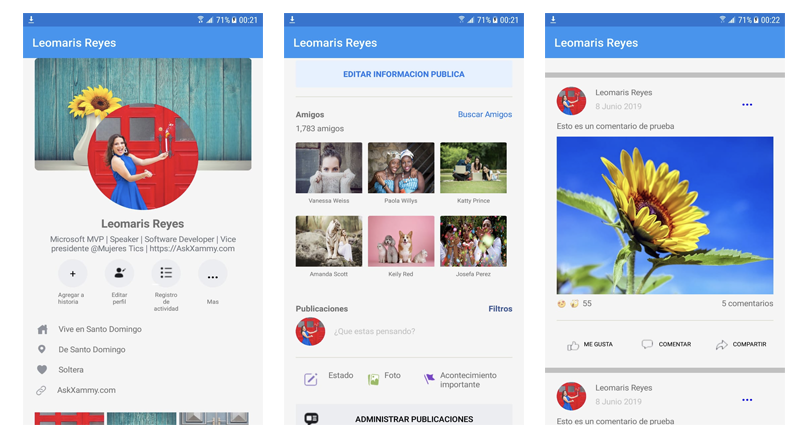
 At the beginning, you will see an image with the original UI where you will see divided into blocks as we’ll be working on each part of the design.
At the beginning, you will see an image with the original UI where you will see divided into blocks as we’ll be working on each part of the design. Each block presents the image with the design explicitly that we’ll be working on that block, they are highlighted in a box.
Each block presents the image with the design explicitly that we’ll be working on that block, they are highlighted in a box. In each of the code blocks, you can see a comment that says: “Here add the code that is being explained in the next block“. To keep you as focused as possible, this part indicates to you that the next block code explanation goes right where the comment line is added.
In each of the code blocks, you can see a comment that says: “Here add the code that is being explained in the next block“. To keep you as focused as possible, this part indicates to you that the next block code explanation goes right where the comment line is added. I will not be using styles so that the properties added to the various components can be seen and understood faster in the explanation process.
I will not be using styles so that the properties added to the various components can be seen and understood faster in the explanation process.Let’s start!
Let’s divide the original design into blocks
To better understand, I have divided the original design into blocks, which are listed in the order in which we will be reproducing each one, these are:


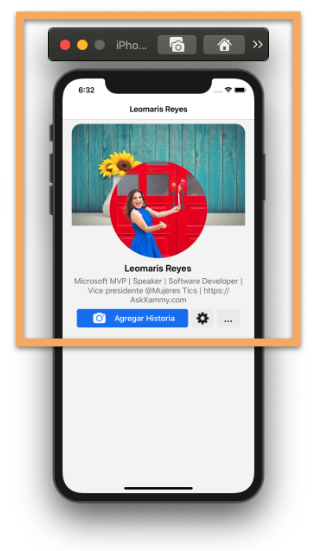
 Let’s start with the Header block, we are going to divide this block into different sub-blocks, which will be the following:
Let’s start with the Header block, we are going to divide this block into different sub-blocks, which will be the following:
- Main layout: As the main layout we will use the Grid. One of the most important changes that we will make in the code in general, is to replace the Grids with “Long structure” with the simple structure, making our code cleaner and reduced, without affecting the final result.
- Timeline: To add the TimeLine, I used the PancakeView which helps me round the corners! 💚
- Profile picture, name and description: To make the image rounded I used a small Tip using a Frame to achieve the circular shape!
💥 I previously used the FFImageLoading, you can continue using this Nuget without problems! I only give you an additional option to do it! 💚
- Styles by platform: As you have noticed, some buttons like “Add history” have different styles for both Android and iOS, let’s see how to do it in a simple way!


As this is a set of user information that depends on the amount of registration, it means that you can also reduce or increase the position of the layout, which is why I chose to work with BindableLayout! It’s super cute, if you want to know more information, check it out here!

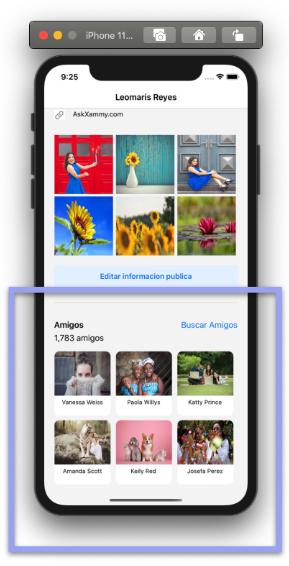
And now, let’s create the photo album, to do it, we are going to use a CollectionView. (If you want to know more information about it, you can enter here.)


 Let’s continue with the Friends block, and also using the CollectionView! 🤓
Let’s continue with the Friends block, and also using the CollectionView! 🤓



 Finally, let’s add the comments, here we will also use a BindableLayout to achieve it!
Finally, let’s add the comments, here we will also use a BindableLayout to achieve it!

 .
.