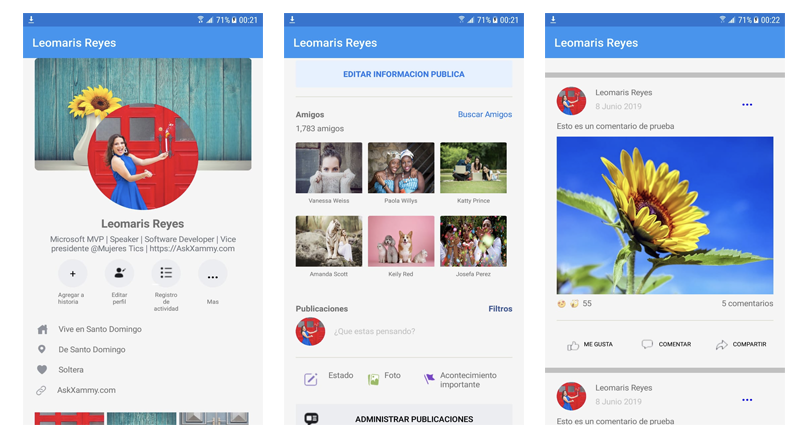
Hello guys!! This time, I created a post that’s a little different than my usual posts, I built a Facebook Profile UI! So you’ll be able to the whole code, I will list the elements I used and leave some explanatory posts so you can understand them better in case you have not used them yet.
Let me tell you that this is a topic that I really L-O-V-E ?, because when we’re doing, watching or learning this type of exercise, we can really see how powerful Xamarin Forms is when it comes to building UIs. ?
Tools that I used
To replicate the Facebook Profile UI, I used the following tools:
➖ PancakeView – It’s a NuGet Package that make it easier to manage our UI, giving us different functions such as rounded corners, borders, shadows and more! https://github.com/sthewissen/Xamarin.Forms.PancakeView
➖ MVVM design pattern – Pattern helps us separate the business logic and the user interface, this eases the test, maintenance and evolution of our code. https://askxammy.com/applying-mvvm-design-pattern/
➖ Bindable layout Structure – It’s very effective when you need to add the same layout model more than once, since it allows you to add it once and the rest will be binded! https://docs.microsoft.com/en-us/xamarin/xamarin-forms/user-interface/layouts/bindable-layouts
➖ CollectionView – Allows us display a list of data. It’s very similar to the ListView but this control enhances the performance and memory management of the list and covers different layout presentations such as: Vertical, horizontal and grid, making it a lot better and saving us our precious development time.
➖https://askxammy.com/make-your-life-simpler-with-the-collectionviews-layouts-%f0%9f%98%8e/
➖https://docs.microsoft.com/en-us/xamarin/xamarin-forms/user-interface/collectionview/layout
➖ FFImageLoading – Is a NuGet Package that provides the ability to load images and to help reduce the resource consumption and optimizing the resources sizes. https://askxammy.com/optimizing-handling-images-with-ffimageloading/
➖ Styles – A style is a set of visual properties that are defined with the objective of assigning specific visual characteristics for as many controls as you want to set. https://askxammy.com/how-to-work-with-styles-xaml-in-xamarin-forms/
➖ GridView – Is a layout type that allow to organice out screen elements in rows in columns to achieve a grid model. https://askxammy.com/working-with-gridlayout-in-xamarin-forms/
➖ Blocking orientation – https://askxammy.com/little-things-that-you-might-know-to-prepare-your-project/
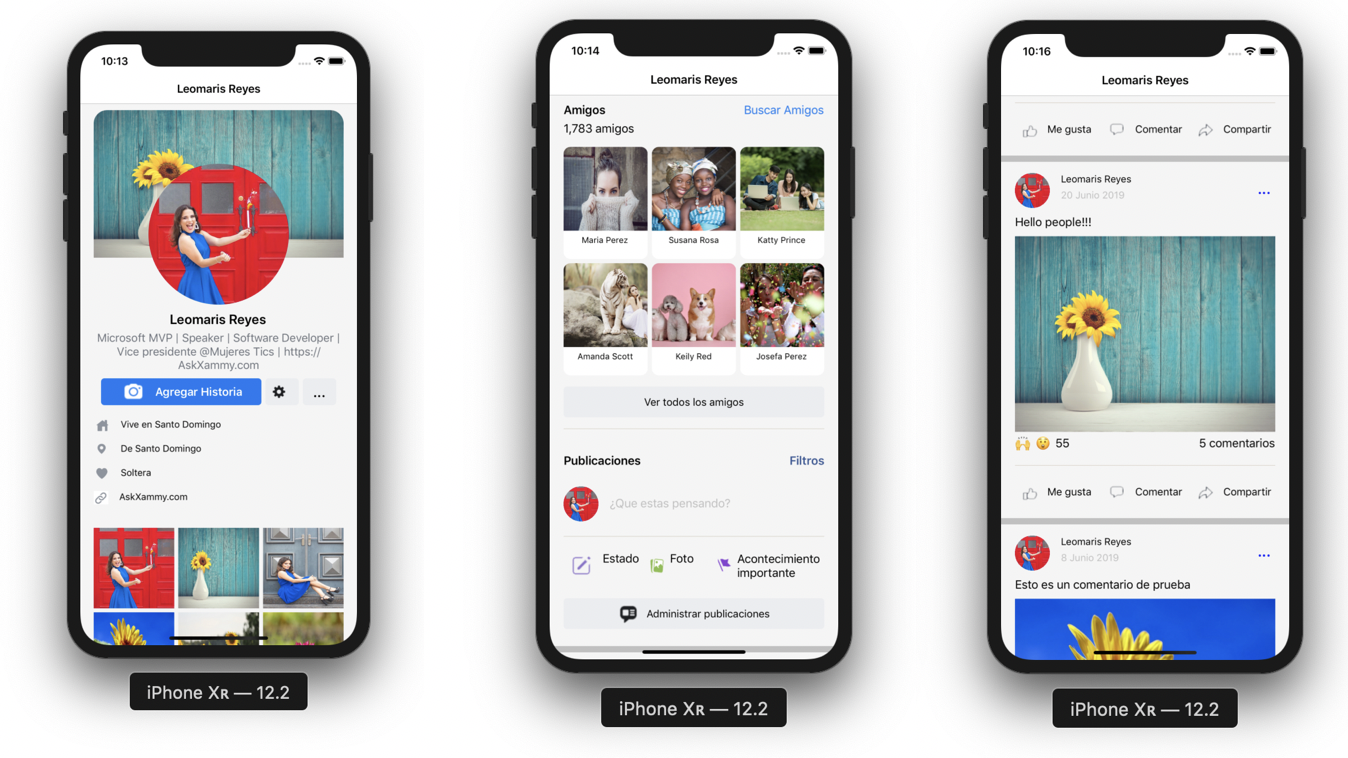
In the main image of this post, I added some screenshot of the IOS version, now I’ll leave those of the Android one.

If you want to become a better XAML UI Developer, It’s important to practice more with this type of projects in order to master XAML! I’ll take this opportunity to leave you this link in which I leave some advices about how to work on the UI! I hope it is very useful for you! ?
Tips to practice UI development in Xamarin Forms and not die trying
![]() And finally the Facebook Profile UI repository ?
And finally the Facebook Profile UI repository ?
https://github.com/LeomarisReyes/FaceBookUISample
Spanish post: https://medium.com/@reyes.leomaris/replicando-el-ui-del-perfil-de-facebook-en-xamarin-forms-195c0ec221d3
Thanks for reading!!!







Nice work !
Thank you dear!
Is this a blog series? If not, it should be. I would love to read the next installment on this subject.
It is not a blog series, but sometimes I do post reproducing different UI design in Xamarin Forms that are very useful to practice and improve you skills!
Genial.
Gracias!
Hi Leomaris! I’ve seen this post, and I’ve one doubt: when do we must use CachedImage and when to use traditional Image?
Congratulations for your work on this blog, it’s a source of good news about Xamarin!
Hello Antonio! Thank you very much it is a pleasure for me! ?? Cached images contribute a lot to the performance of our application since we save the time of these by loading the images each time, especially when we have a significant amount of image in our project.
I leave you this post so you can read more about an implementation option:
https://askxammy.com/optimizing-handling-images-with-ffimageloading/