Consider the following scenario: you’re using an application, but your Internet connection goes down. As a result, the app can’t show the resources needed for interaction. Unfortunately, this sort of event happens frequently, so keeping the user informed is essential. One possible approach is to employ Toasts, which enable us to show informative text on the screen. In this article, I’ll explain how to implement them in .NET MAUI using a straightforward way. 💕
The explanation will be divided into the following points:
🔹 .NET MAUI Community Toolkit: Implementation
🔹 What is a Toast?
🔹 How to implement it?
First of all… What do I need to know?
What is .NET MAUI Community Toolkit??
- It’s a collection of reusable elements such as animations, behaviors converters, among others, for developing applications for iOS, Android, macOS and WinUI using MAUI.
🔧 Still haven't implemented it? Check it here!
- Add from NuGet Package: Community.Toolkit.Maui

- Now let’s initialize: Go to your MauiProgram.cs file
In the CreateMauiApp method, place in the .UseMauiApp<App>() line and just below it add the following line of code:
⚠ Don’t forget to add the using CommunityToolkit.Maui;at the top of the class.
Let’s start!
What is a Toast?
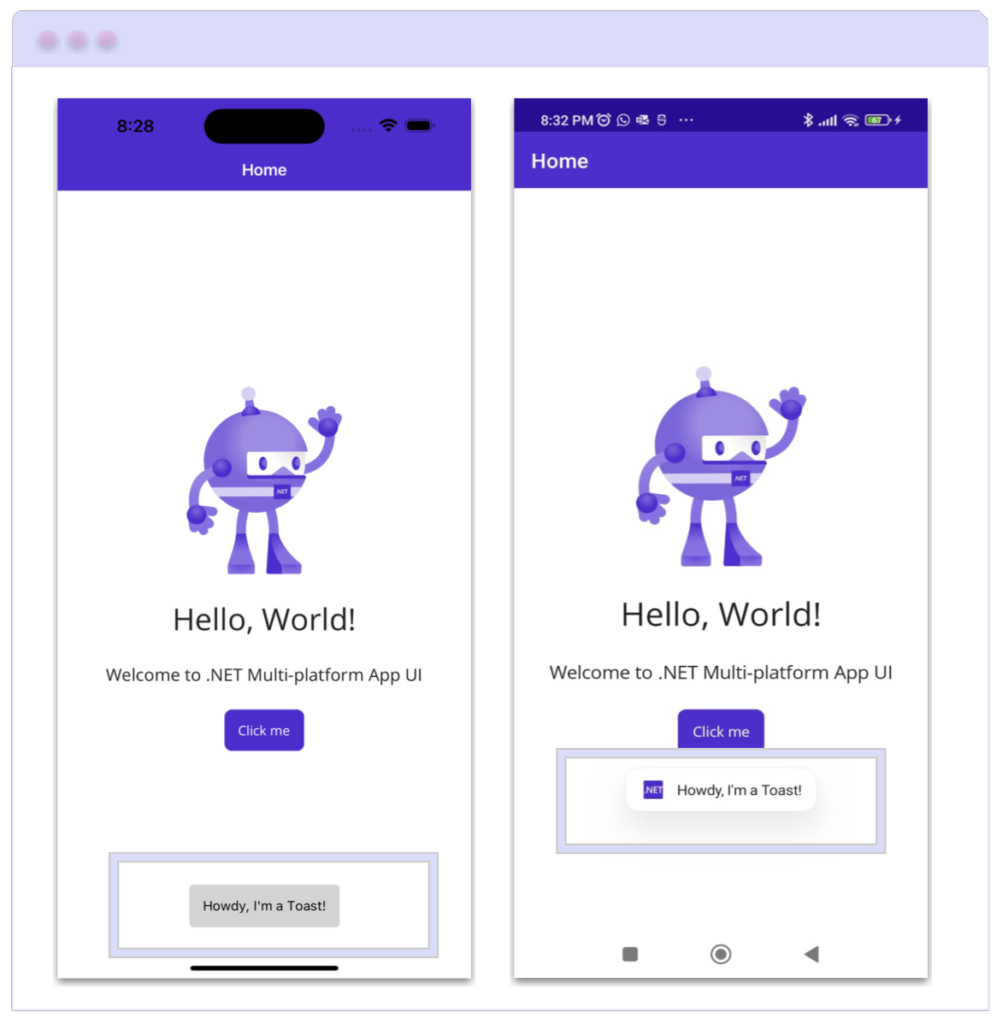
Toasts are alerts that allow feedback messages to be shown to the user. When triggered, they are displayed in the lower central part of your device’s screen for a set amount of time that can be modified. Once the time is up, they disappear.

How to implement it?
In order to show the Toast on screen, you must utilize two important methods: Make() and Show(). Each of these methods includes specific properties that help in the Toast configuration. Let’s examine them in detail.
🔹 Make
This method is responsible for creating the Toast. It receives the following parameters:
➖ Text: It is the message that will be shown in the Toast. It’s of string type. – [Mandatory]
➖ Duration: Represents the precise duration that the Toast message will be displayed on the screen before it fades away. – It’s of ToastDuration type which is an enumeration that defines the following members:
🔹 ToastDuration.Short [Default value]: It lasts for 2 seconds.
🔹 ToastDuration.Long: It lasts for 3.5 seconds.
➖TextSize: It’s the text size of the Toast. – It’s of double type. – [It’s default value is 14]
🔹 Show
Is responsible to display the requested Toast .It receives the following parameters:
➖ CancellationToken: Its Token property allows you to get and send a cancellation message to the Toast. – [It’s default value is default]
How to do it in code?
Now, let’s see a code example of how to work with these methods together:
✍️ Highlight
➖ Only one Toast can be displayed at a time. If you call the Show method more than once, each previous Toast will be automatically dismissed, leaving only the most recent Toast visible.
➖ You can use the API to replace existing methods with your own implementation or create a custom Toast by implementing the IToast interface.
🚫 Limitations
➖ The Duration and TextSize properties cannot be changed in Tizen.
And done! 😎 From now on, you are ready to use Toast in your .NET MAUI applications! 💚💕
<Label Text=”Thanks for reading! 👋 ” />
Spanish post:
References:



4 thoughts on “Toast in .NET MAUI”