Just like when we see a logo that induces us to consume its product through its colors, typography… It also happens in the design of applications. One of the main goals of designers, in addition to applying the correct colors and images in a design, is to apply the psychology of typography, in this way they apply typographies to generate the desired impact on the user’s feelings, thoughts and behaviors. Therefore, as developers we must ensure that we translate these requirements from design to code. Today I’m going to show you how to apply fonts in .NET MAUI in a super simple and fast way!
Let’s start!
The default font for all platforms available in .NET MAUI is Open Sans. But you can add the fonts you need, keeping in mind that must be True Type Format (TTF) or Open Type Font (OTF).
To add and consume a Font, we will be applying a set of simple steps, which I will break down as follows:
🔹 Adding the Font file to the project
🔹 Font’s registration
🔹 Consuming Fonts
🔧 Adding the Font file to the project
⚠ For this example I downloaded the Anstting Kishon Font which I got from Dafont.com.
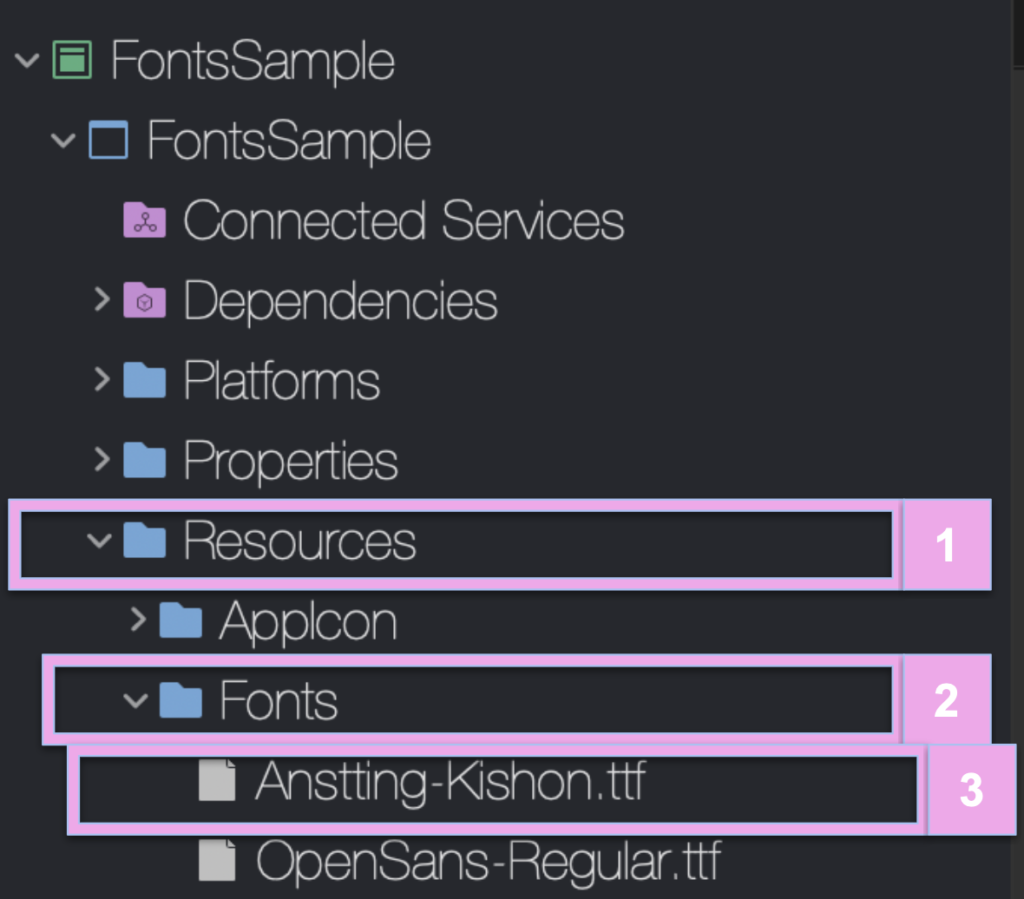
- Go to the Resources ➡Fonts and add the font you previously downloaded.

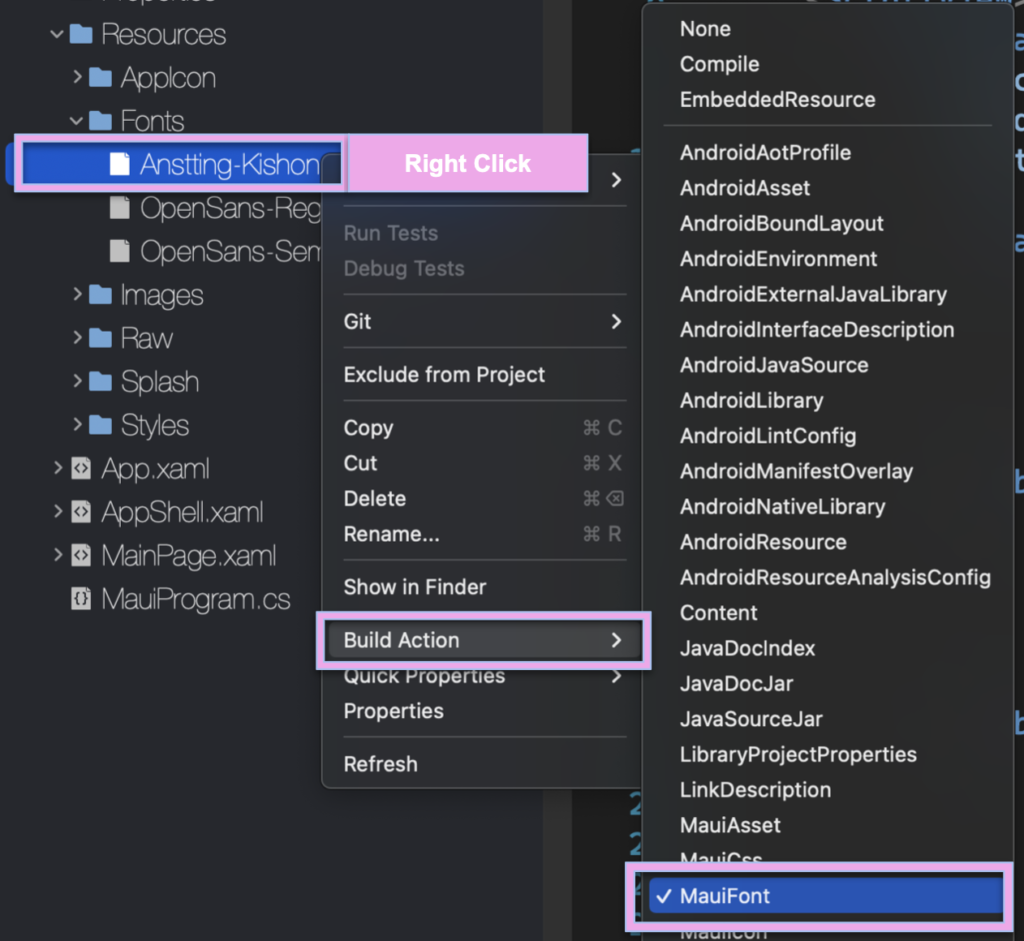
- Make sure your Font file has the Build Action set to MauiFont, to check it you can do the following steps: Right click on the Font file ➡ Build Action ➡ MauiFont.

📋 Font’s registration
Go to the MauiProgram class, where the .NET MAUI Default Fonts are already added, you can see this specifically in the ConfigureFonts method. To add the new font you just have to use the AddFont method of the IFontCollection object which contains the following parameters:
🔹 File name: It’s the name of the Font that you want to add. (Ej: Anstting-Kishon.ttf)
🔹 Alias: It’s the alias by which you want to identify your Font and the one you can use to call the font when consuming it. (Ej: Anstting-Kishon)
Finally, your code should look like the following:
📋 Consuming Fonts
Once registered you can start consuming it, for this you just have to add the FontFamily property and you can refer to the font both with the name of the file and with the alias with which you registered it. As you will see below:

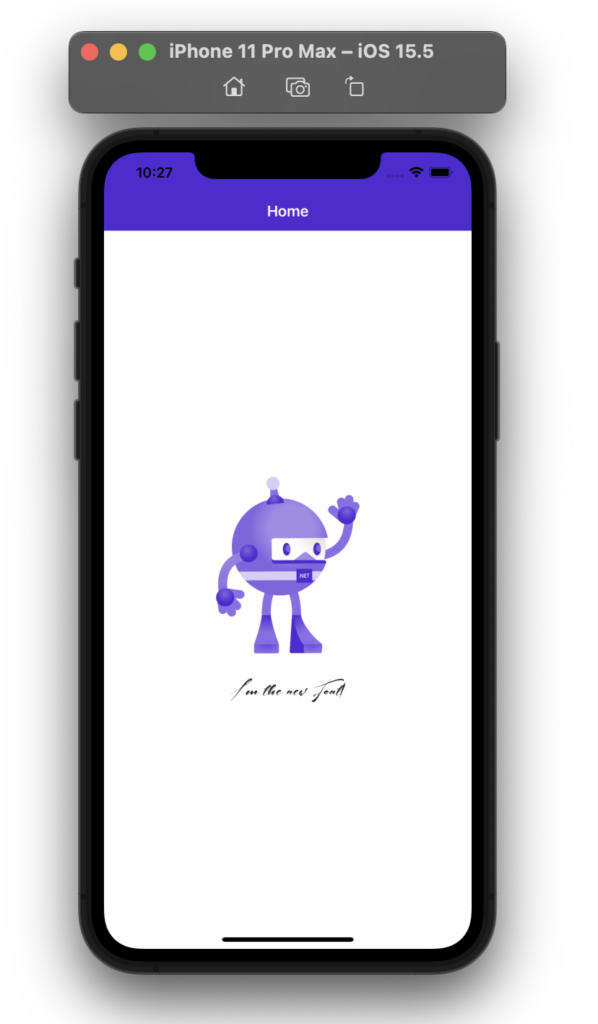
And done! Our Font have been added! 💪
⚠ If you want to know more about the psychology of Fonts, I recommend this article.
I hope this article has been helpful to you! 🙋♀️ See you next time!💚💕
Spanish post: https://es.askxammy.com/agregando-fuentes-en-net-maui/
References: https://docs.microsoft.com/en-us/dotnet/maui/user-interface/fonts?WT.mc_id=DT-MVP-50033





Hi!
Sorry but i did all the things that you did for importing a font in my app but nothing happened!
Can you help me to find the problem?
Thanks!
Hi Livio!
That’s weird, did you make sure you had the Build Action as MauiFont and that they were added in the MauiProgram?