Howdy!! 
Why Experimental Flags?
As we already know, we constantly have wonderful new features in Xamarin. It happens that being totally new, sometimes the engineering team launches it behind an experimental flag, so that the development team can provide faster functionalities to users, and at the same time the team keeps working to improve these functionalities.
⚠ It’s important to know that this experimental phase is eliminated once the team qualifies the feature as totally stable.

One of the main things that you have to know is the way to recognize it: At the beginning of the publications, you will always see this badge.
.
Let’s start!
I wrote this post because sometimes people ask me things like: But that is still in Experimental, is it good to use it? or But and it won’t give me an error? and due to this type of question, when functionality is in this state, some users choose not to use it and understand that “This feature does not work”.
And it really is quite the opposite, as we saw above, they are features which are launched in this mode so that the developers have the functionality in a faster way, and yes, it’s true we can find opportunities for improvement, but this is also an opportunity to be able to be part of the team that contributes with these functionalities so that finally we can all make use of a collaborative work of the community.
How can I do it?
🟠 Conducting constructive feedbacks
🟠 Doing PR to fix/add certain functionality
🟠 Sometimes making challenges that are very good to explore functionality to the fullest and thus be able to guide more people!
It’s simple and fun! 🎉
So how can I implement a feature that is experimental? 🤔
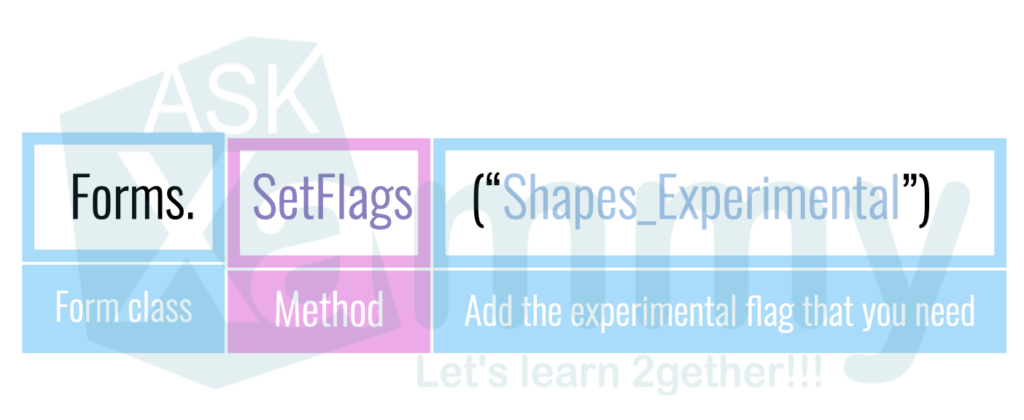
The first thing is that the feature you want to implement must have a flag that will be the identifier with which we will perform a small configuration on each platform. For this explanation, let’s take a Shape flag example: “Shapes_Experimental“

If you want to know more information about the available Experimental Flags you can enter here.
🎯 Now, Let’s translating it to a code
Add the following code just before calling Forms.Init() in your MainActivity.cs and in your AppDelegate.cs.
Forms.SetFlags("Shapes_Experimental");
And done! 😎
Thanks for reading 
Spanish post: https://es.askxammy.com/entendiendo-los-experimental-flags-en-xamarin-forms/



3 thoughts on “Being friends with the experimental flags”