Nowadays, we work with applications that handle a big data sources and that frequently needs to be displayed in a ListView. Working with this control type, it’s important to know that if we just display all the data, it can be overwhelming for our users and that’s not the idea ?. As developers, in these cases we must try to make this information as attractive, striking and clean as possible.
That’s why in this post we will be learning how to add some features such as header, footer and data grouping in our ListViews.
Let’s learn!
? Grouping the data
We will be learning how to do it, with a simple example from an Animals list created with MVVM design pattern. Let’s go step be step!
1⃣. Let’s begin creating the Animal model class
2⃣. Them, let’s create the GroupedAnimal model class. This class will be responsible to group the data. In this case, we will be grouping by Animal Type. It’s very important to see that this class inherit from ObservableCollection<
3⃣. And now, let’s fill the information for our example! ?
In the ViewModels folder, create the AnimalViewModel class. The first thing that we have to do, is declare an ObservableCollection for the GroupedAnimal model class.
Them, initialize the GroupedAnimal ObservableCollection and create the Animal types that will be displayed in our example, in this case: Dogs and Cats.
Fill the animal data information from each Animal Type created.
4⃣. Finally working with the XAML ?
In the XAML, inside the ListView declaration, let’s add some important properties:
➖ItemsSource: It’s the source that will be filling the listview.
➖IsGroupingEnabled: This property must be True. Is the responsable to decide if the ListView will be having the data grouped.
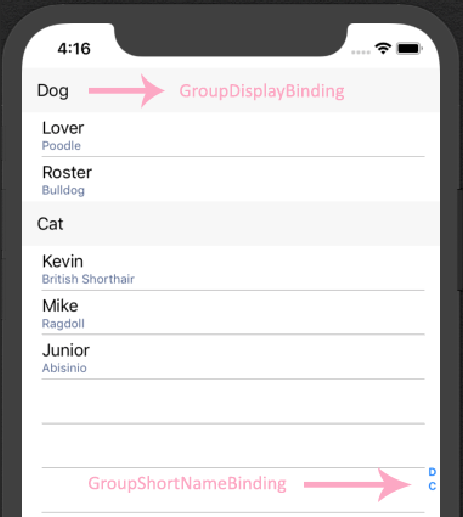
➖ GroupDisplayBinding: It’s the group by which the information will be grouped.
➖ GroupShortNameBinding: It is the shortname by which the information is being grouped, they are shown on the right side of the mobile device. (IOS only).

Having learned this, the XAML final result is the follow:
And done! Our ListView is grouped now! ?
? Adding footer and header
➖ Header
It’s too simple, when you declare your ListView, add the header tag inside it, them continue with the normal process to build the ListView.
Let’ create a little example!
To do the UI examples, the principal invoice structure context was taken from Tipo App.
➖ Footer
It’s exactly the same process than the Header, just add a <listView.Footer> tag and you can add whatever design that you want!
![]() Click to see an example in my GitHub.
Click to see an example in my GitHub.
Spanish post:
References: https://docs.microsoft.com/en-us/samples/xamarin/xamarin-forms-samples/userinterface-listview-grouping/
Good luck with your implementation!
Thanks for reading 





Hi Leomaris Reyes thanks for such a wonderful article !!
Leomaris can you please tel me how to make listitems of grouped one horizontal instead of vertical ?
Hello Divya! Thank you very much! Yess you can do it with a CollectionView!
https://askxammy.com/make-your-life-simpler-with-the-collectionviews-layouts-%f0%9f%98%8e/