Howdy!!!🙋♀️ In this case, I just want to give you a quick tip about handling the Dark mode on iOS. Appearance handling came to iOS from version 13 onwards, thanks to this update, the users who own these devices will be able to adapt the appearance of their device as they like between light and dark. Because of this, I think you may be asking yourself a couple of questions like these:
➖ What about my applications already in production?
➖ Would your appearance be affected?
The quick answer is: Probably yes, but the good news is that we can help it and specify the way we want our application to work despite the user having a different one.
So, keep calm, we can handle it!! ? In this post we will be learning how to handle the dark mode in our applications when we do not want it to be reflected in our App or rather when it was not contemplated and we already have the App in production and our Look & Feel is being affected.
Let’s start!
➖ First step: On your .iOS project locate your info.plist
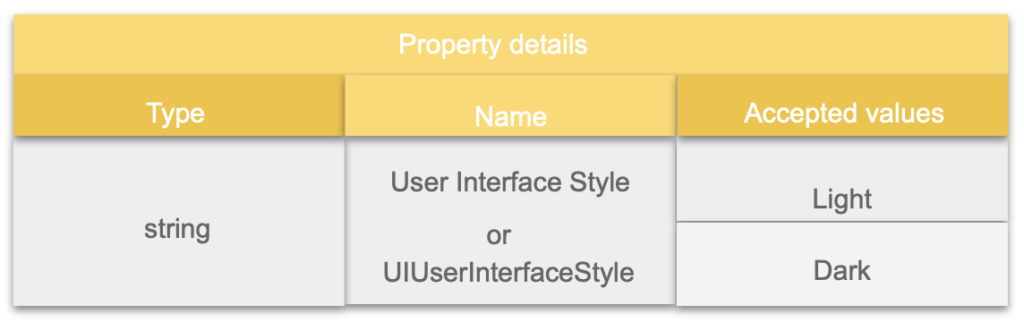
➖ Second step: We have to add the property that will allow us to indicate the way in which we want to work, below is a table with the accepted values.

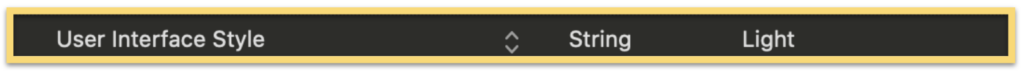
For the scenario of this article, we will be using the Light mode. (So that even having dark mode active, our App works with the desired one.)

➖ Done! Run your App!😎 This way, the appearance you want in your App will be intact!
It already depends on the specifications of your application, in general, it is good that you consider these two types of styles for the development of your graphic interfaces from now on! For this I leave you a very good article “iOS and macOS Dark Mode Dynamic Colors Overview” by Gerald Versluis! That can help you much more to understand the handling of colors with the dark mode!
I also recommend reading this article from Xamarin Essentials, with which you can identify the current topic and based on that make certain decisions in your App! You can enter here!
Or this one so you can respond to changes in topic! Enter here.
Thanks for reading!!!




