Howdy!!! ?♀ For February, as #LoveMonth, I decided to create a post series on a topic that I ? !! ... So weekly, I’ll be replicating some UIs starting from basic to more complex. Together we can create great things, so are you ready to start it!? ?
The first article of this series is a basic UI that we will replicate, based on a User Profile design obtained from Dribble. You can check it here! This time we will be explaining and creating the UI step!
To achieve a clear understanding, I will be dividing this topic into the following points:
➖ Let’s divide the original design into blocks
➖ Analyzing and implementing each block obtained
Let’s start!
Let’s divide the original design into blocks
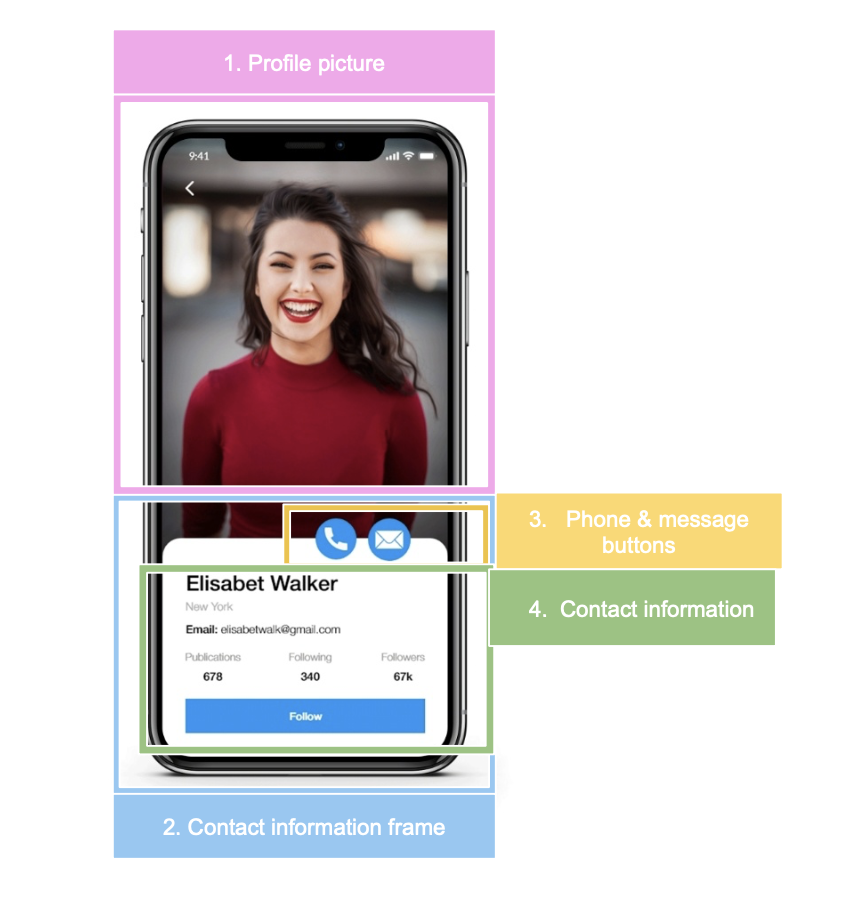
To better understand, I have divided the original design into blocks, which are listed in the order of priority with which we will be reproducing each one, they are:



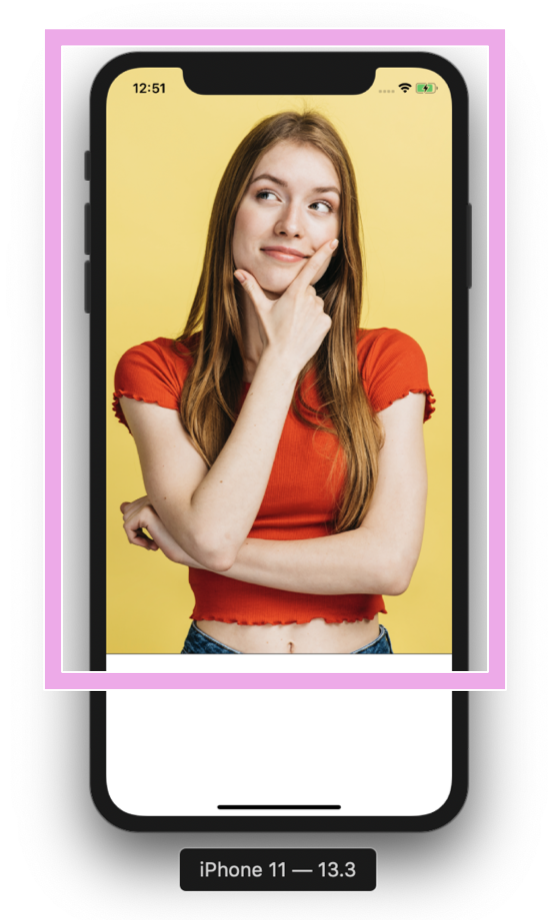
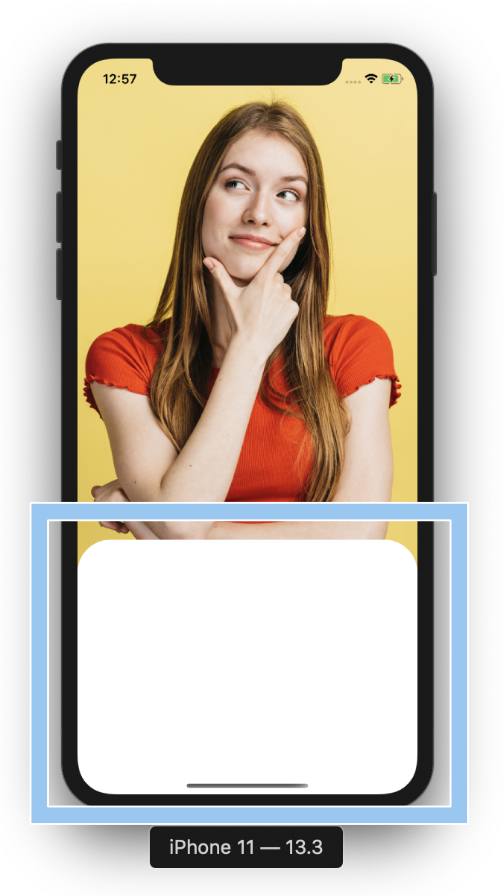
Let’s start! ? The first block is named “Profile picture”. To do it, I used the following image. The main design structure is contained in a Grid. In this grid we’ll only be using one line, so that the effect of the Block called “Contact information Frame” can have better results.


Here the style created (If you don’t know about styles you can read this article.)

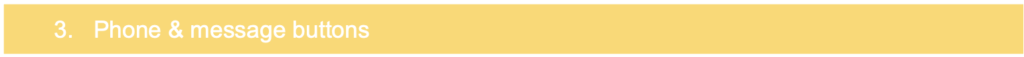
Here, we also have worked with a Grid to achieve reproduce blocks three and four. To create the Phone and message buttons, I used TranslationsY and TranslationsX. To accommodate a little more outside the Frame added above.

Here the style created:

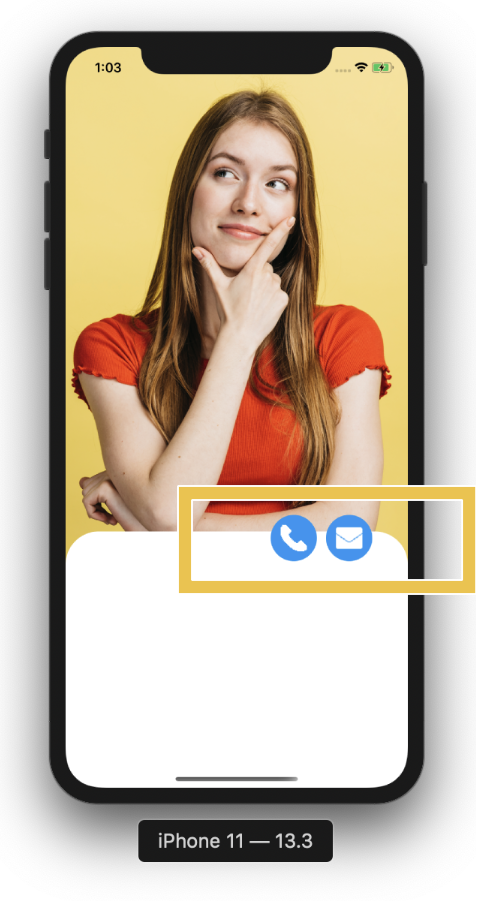
To end up, inside the grid created in the previous block, let’s continue add controls with the contact information remaining.

Here the styles created:
And our User Profile design is done! ?

https://github.com/LeomarisReyes/UserProfileUISample
Second serie post: https://askxammy.com/lets-replicate-a-banking-profile-ui-in-xamarin-forms/
Spanish post: https://medium.com/@reyes.leomaris/replicando-un-ui-de-perfil-de-usuario-en-xamarin-forms-bde06bdf0e52
Thanks for reading!!!






I read a lot of your articles. It’s simple the best. Thank you so much and continue with your job. My suggestion to add more articles about FlexLayot,Shell and maybe Xamarin Native(i know its big area).
Good luck
Thank you so much!! And thanks for the suggestions I will list them! You can read about Shell in this post: https://www.telerik.com/blogs/an-introduction-to-xamarin-forms-shell
I have to admit, after finding this sight today, it made my favourites list. Well done! These are great content
Thank you very much dear ?? It’s a pleasure for me!
I tried this today and when you click on the button or the 2 image buttons- nothing happens…
Hello! In this case, the article is based only on the reproduction of the UI, it does not contain the actions of each one.