Hi!! And merry Christmas to all! This time we will be learning about two things I have received questions about, they may be easy to confuse because both properties handle the same values and behaves similarly, I’m talking about the Padding and Margin propert
Let’s start!
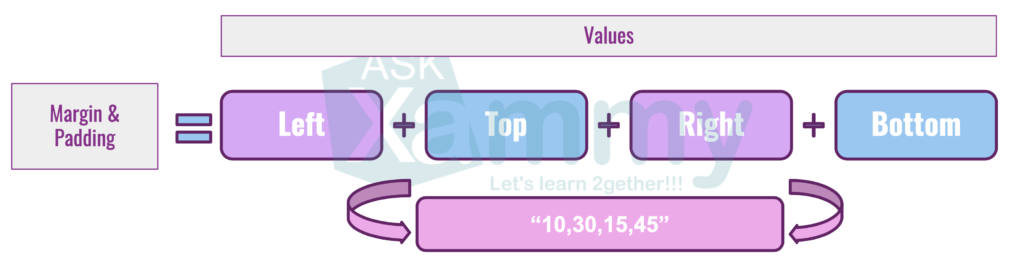
First of all, let’s remember the meaning of the values that the Margin and Padding

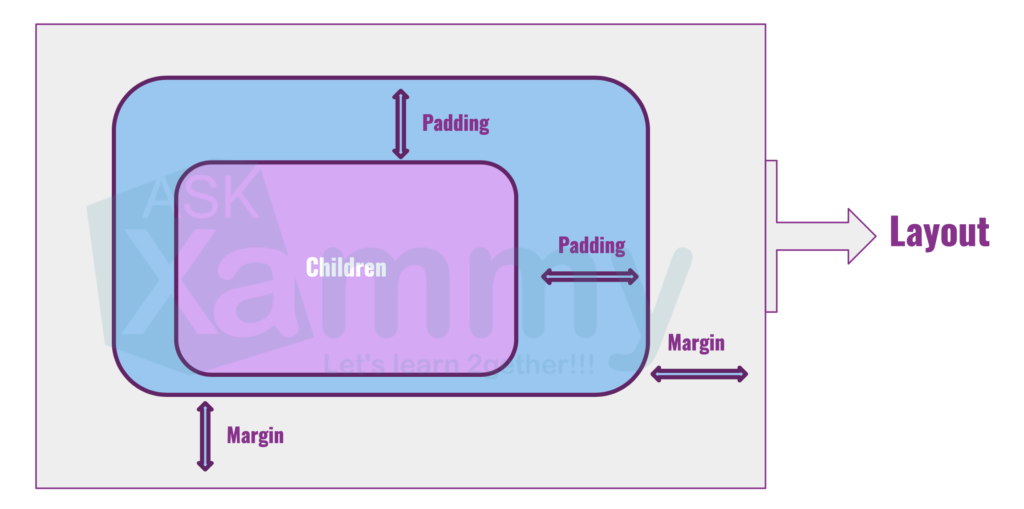
Margin property represents the distance between an element and its adjacent elements, is used to control the element’s rendering position and the rendering position of its neighbors, while the Padding property represent
Thinking in a graphical way, what is the difference between Margin and Padding properties? ?

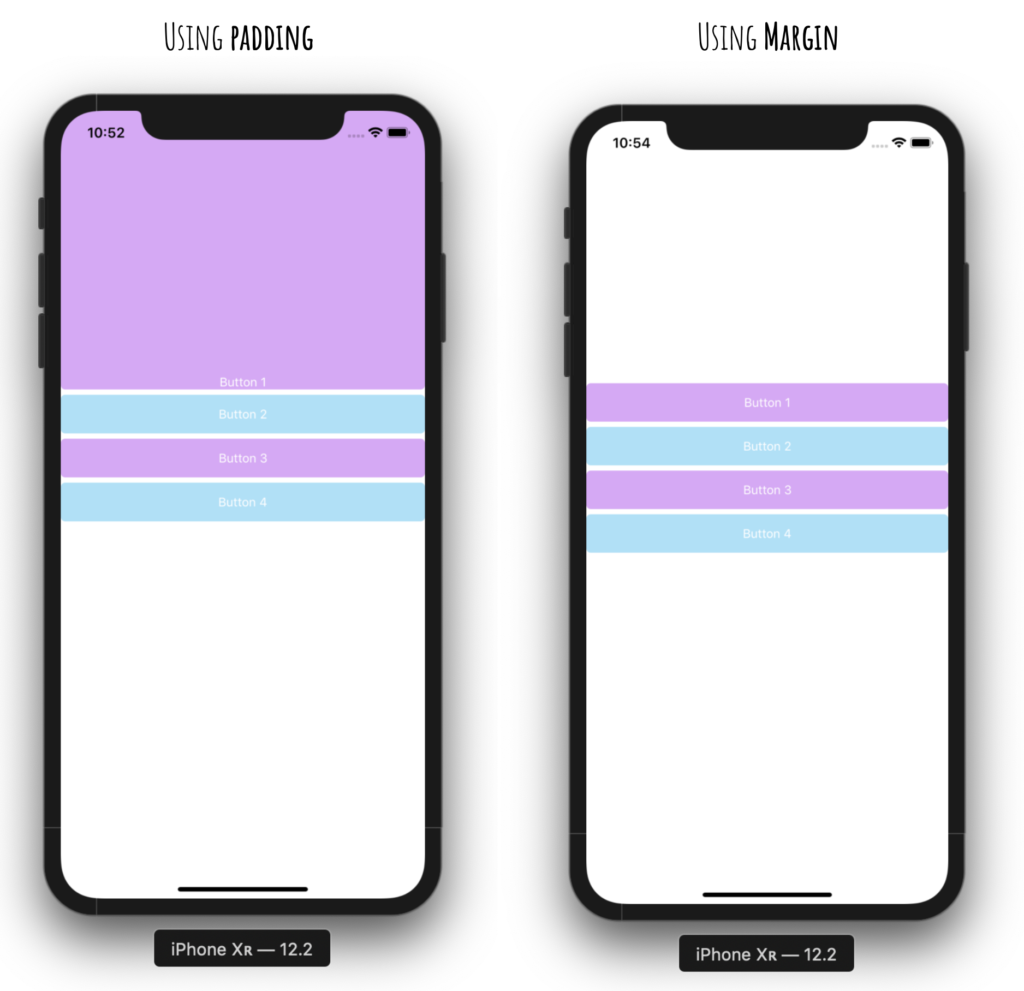
For example, let’s add four buttons, we’ll see two screens which have Padding and Margin properties respectively with “0,300,0,0” as values.

Now, let’s learn about Translations ?
 There are two properties for Translation for both the Y and the X axis (TranslationY & TranslationX), these properties allows us to translate a specific graphic element in both axes, regardless of the elements around it. This property receives an Integer value. What I love most about this property is that it is very useful for me to make UI more interesting, different and funny because it allow me to overlap my controls within the page. ?
There are two properties for Translation for both the Y and the X axis (TranslationY & TranslationX), these properties allows us to translate a specific graphic element in both axes, regardless of the elements around it. This property receives an Integer value. What I love most about this property is that it is very useful for me to make UI more interesting, different and funny because it allow me to overlap my controls within the page. ?
Let’s practice some uses!
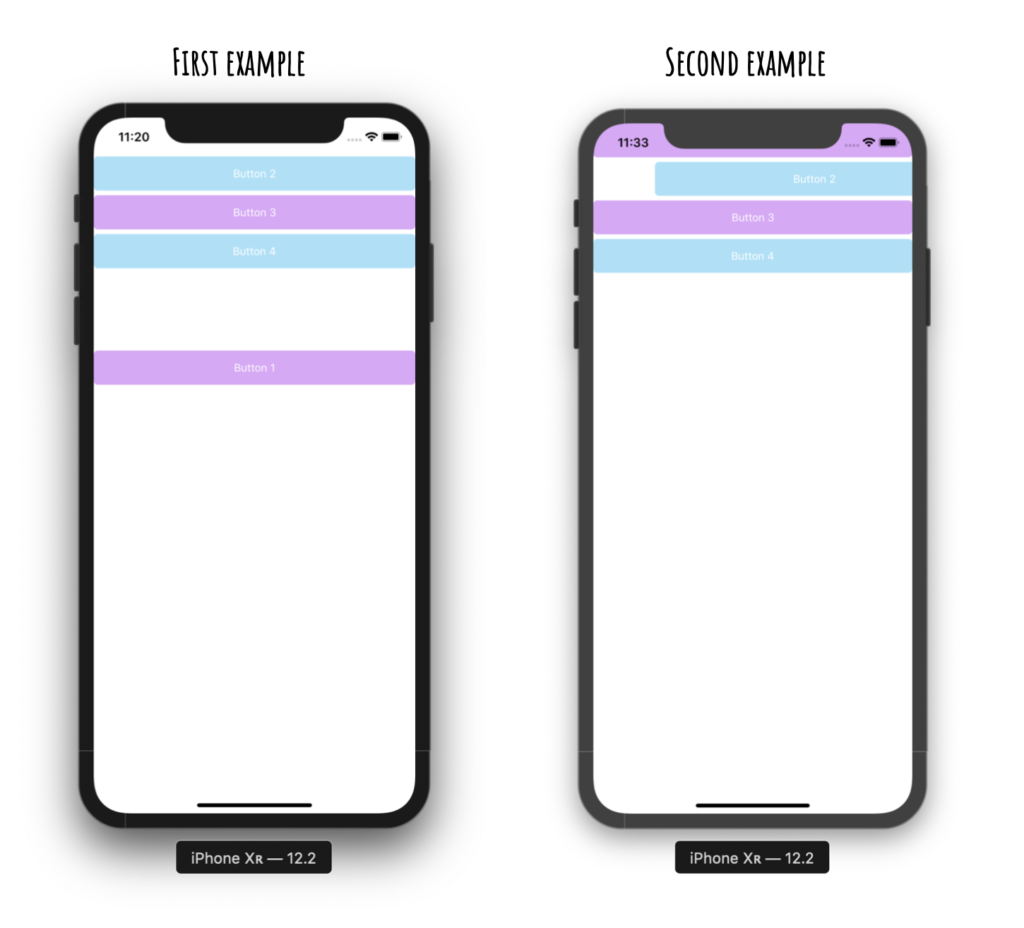
In the first scenario we added the first button the TranslationY property with “300” as value and in the second the TranslationX property was added with “80” as value.

That’s it! I hope this article has been helpful to you!
Thanks for reading ?!!!
References: https://docs.microsoft.com/en-us/xamarin/xamarin-forms/user-interface/layouts/margin-and-padding



1 thought on “Understanding the differences between Margin & Padding and Translation properties”