At time to develop an application, if we need to add a lot of images, we know that the resource consumption will be increasing as many images as we add, thereby the memory of the device and the application performance will be affected. That’s why, in this article I will explain you a powerful way, to help improve the device performance and usage of resources.
What is FFImageLoading?
Is a plugin that provides the ability to load images and to help reduce the resource consumption and optimizing the resources sizes.
- Add from NuGet Package the plugin: Xamarin.FFImageLoading.Forms

Let’s Start!
Step 
Step 


 On IOS / UWP, in your AppDelegate.cs / MainPageXaml.cs
On IOS / UWP, in your AppDelegate.cs / MainPageXaml.csStep 
To take advantage of being able of caching and loading large images from external sources (For example: URI’s) in our app, the following properties are the most important ones that you will use:
? CacheDuration: Defines the timespan that our image will be cached on the device. Gets/sets a TimeSpan value. Has 90 days as the default value.
? RetryCount: Defines the amount of retries that will be done, if the loading of the image fails. Gets/Sets an Integer value. Has 3 as the default value.
? RetryDelay: Defines the delay that will be applied for the RetryCount to be triggered. Gets/Sets an Integer value. Has 250 as the default value.
? LoadingPlaceHolder: Is the image to display while our image source is loading. It supports UriImageSource, FileImageSource and StreamImageSource.
? ErrorPlaceHolder: Is the image displayed when an error occurs. It supports UriImageSource, FileImageSource and StreamImageSource.
? DownsampleToViewSize: Defines if the component should resize the image according to the view size. Gets/Sets a bool value. Has false as the default value.
Knowing these few properties, we are ready to use our component:

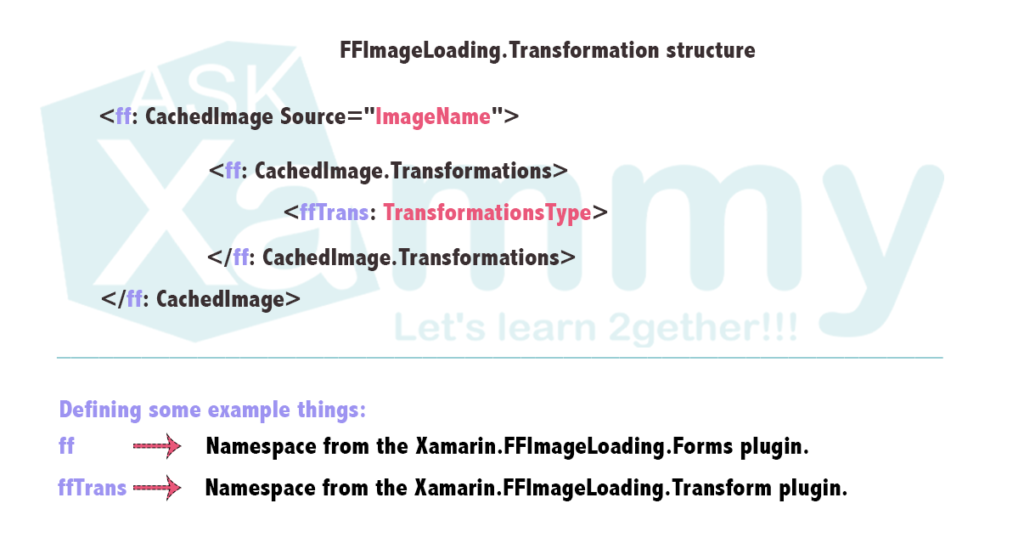
Here you just have to call the namespace, in this case named “ff”, next to it, add the CachedImage control, define the source of the image and add the properties that you need.
Now, let’s learn about an extra feature from this plugin: Transformations
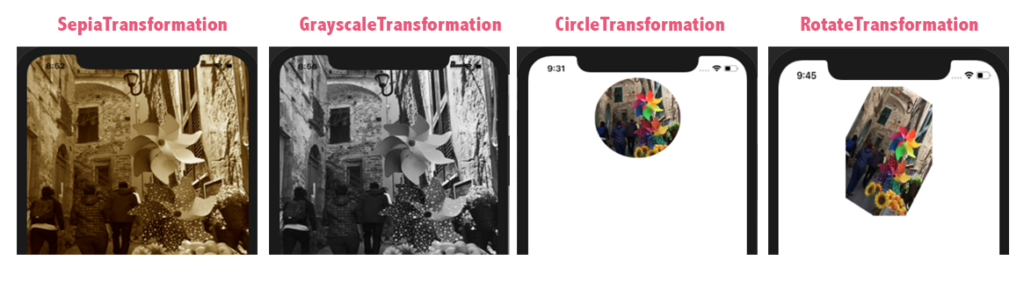
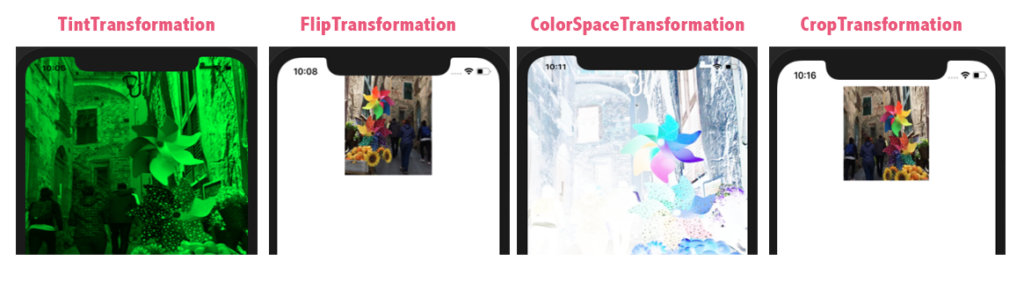
This feature allows us to play around with our images given us the power to transform them into different shapes and given them different styles.
After installing our previous NuGet package Xamarin.FFImageLoading.Forms we now need to install an extra NuGet package specifically for transformation:

How to use it?
First of all… Let’s know the structure

Now let’s use a few of the transformation and styles we have available ?


To do it, let’s add the following namespace:

⚠ Be sure to set the image Build action with BundleResource.
Spanish post: https://medium.com/@reyes.leomaris/optimizando-y-manejando-imagenes-con-ffimageloading-1a1b9f34b417
References: https://github.com/luberda-molinet/FFImageLoading/wiki/Xamarin.Forms-API




Excelente aporte te amo….