⚠ Before starting, to get the best out of the post, I’ll leave you some instructional notes so that you have a better experience reproducing the UI:
Let’s start!
Let’s divide the original design into blocks
To better understand, I have divided the original design into blocks, which are listed in the order in which we will be reproducing each one, these are:


 As we could see in the image of the structure, we will be replicating two screen, for the correct understanding we will divide the replication process for each one, we will finish the first one and we will see its result, and then the second one.
As we could see in the image of the structure, we will be replicating two screen, for the correct understanding we will divide the replication process for each one, we will finish the first one and we will see its result, and then the second one.

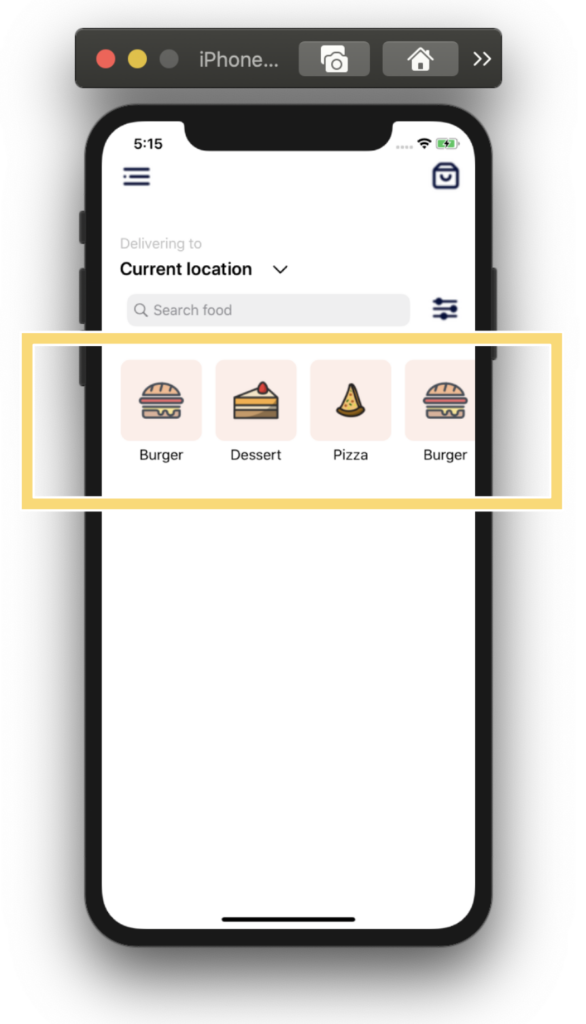
Let’s continue with our next block named 1.2 Menu. Here we will be using a horizontal CollectionView. It’s important that the project adheres to the MVVM Design pattern. That’s why I used text properties Binded.


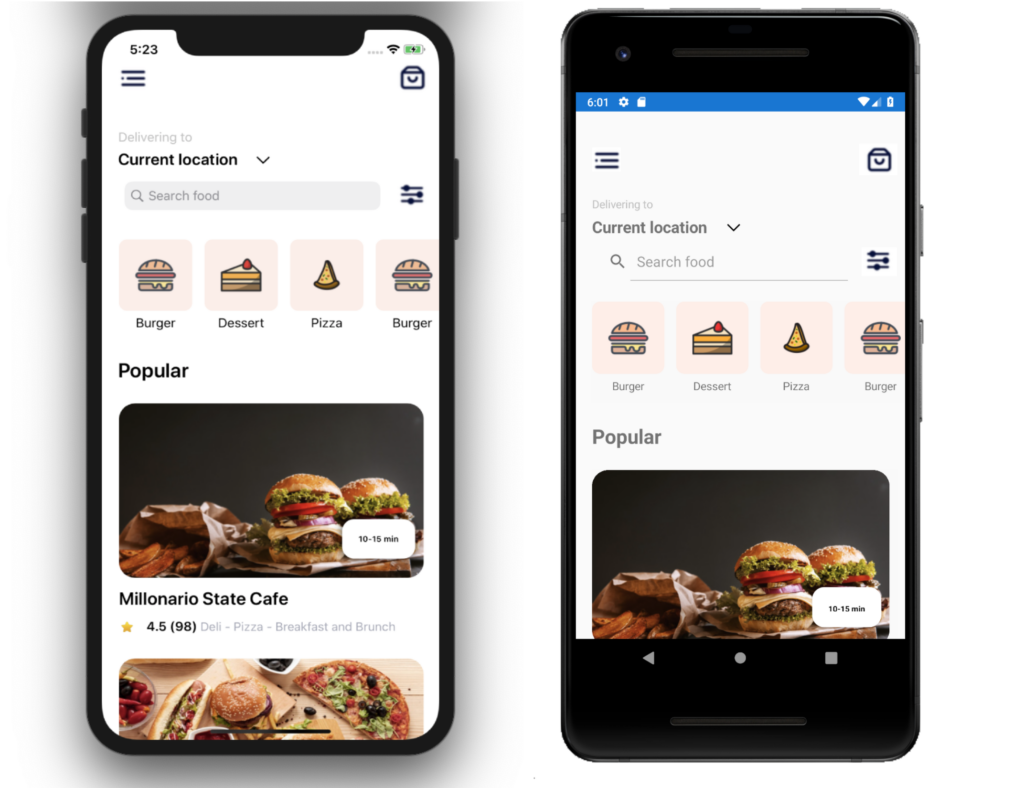
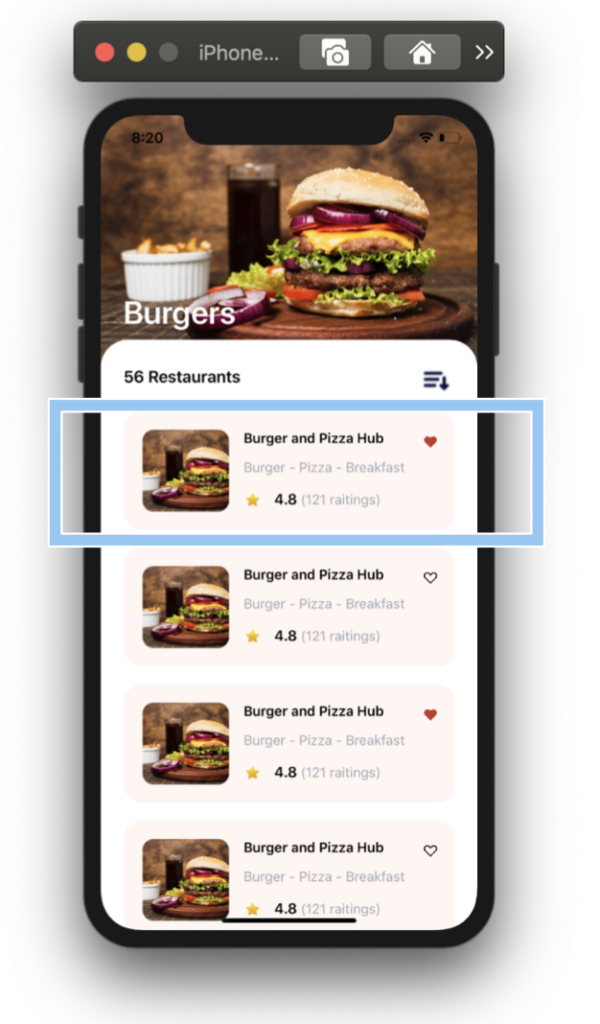
Finally, the result of the first screen! ??

Let’s continue with the second page!
Defining the main structure: To start developing the complete design structure that will contain our second screen I will use a Grid.

 .
.
Once created the main structure of our second screen, let’s start with the first block! In this part we will be working with the Main picture block and to replicate it we just need to add the following parts:

 .
.
To replicate the “Rounded board” block, we just need to work with PancakeView to achieve the oval shapes above.
.

 .
.
To replicate the “Legend” block we just need to add the following parts:
.
.

Finally, the last block named Menu options! I also used a CollectionView to replicate it!

And the result of the second screen it’s done! ??

And our Burger UI App design is done! ?

https://github.com/LeomarisReyes/BurgersUIApp
Spanish post: https://medium.com/@reyes.leomaris/replicando-ui-de-hamburguesas-en-xamarin-forms-17c5970ae5a1
Thanks for reading!!!






Wow! Gr8
Thanks! 😊
Hi Leomaris,
thanks for this post!! Just one correction: At the end of your article, you have 2 links to your spanish article instead of a link to your github https://github.com/LeomarisReyes/BurgersUIApp 🙂 And the rest will be checked now as I’m now following your instructions and try to rebuild 🙂
Many thanks!
Oh thanks! It was already fixed!
Great article. Thanks for taking the time to break the app into pieces. I do a lot of XAML, but I love to see how others approach a design. This was super helpful.
?? It’s a pleasure for me!
Thank you , I love You for This !
It’s a pleasure for me! 🙈