👋 Hello there! I trust you’re doing well. In this article, we’re going to craft a login UI from scratch, and then 🚀 enhance its vibrancy with Lottie animations. Our foundational design inspiration comes from a concept I found on Dribbble. However, we’ll be tweaking that design slightly to suit the context of this article.
🗒 Before diving in, here are some guidelines to enhance your experience while reproducing the UI:
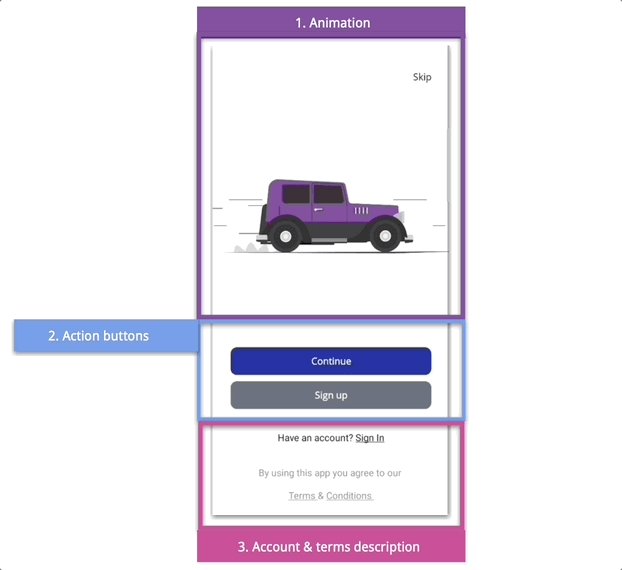
▪ Reference Image: Initially, you’ll encounter an image displaying the original UI. This image is segmented into blocks, mirroring how we’ll approach each design element.
▪ Design Blocks: Every block features a specific design element we’ll focus on. These elements are accentuated within a highlighted box.
▪ Code Annotations: Within the coding sections, lookout for comments stating, “Insert the following code here.” These comments signal that the upcoming code explanation corresponds directly to that marked location.”
Let’s start!
Breaking Down the Original Design into Blocks
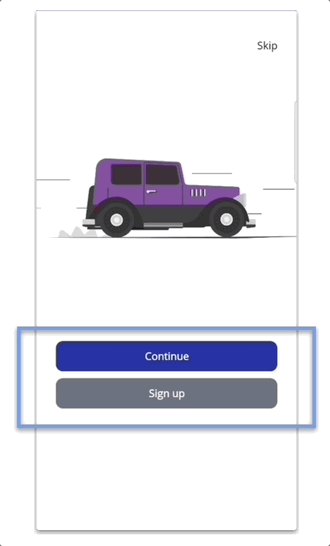
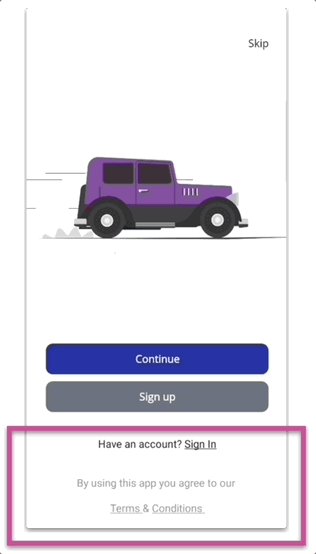
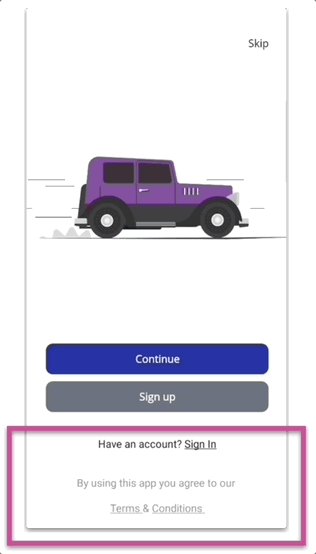
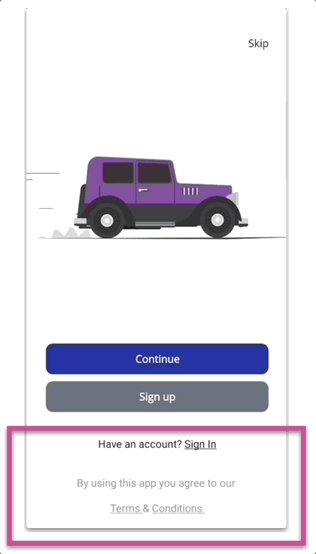
For clarity and a structured approach, I’ve segmented the original design into specific blocks. We’ll tackle each block in the sequence presented below:

To organize the UI elements we will use the VerticalStackLayout as the main layout:

 In the initial block, we’ll incorporate two components:
In the initial block, we’ll incorporate two components:
➖ Label displaying the text “Skip.”: The text is right-aligned using the HorizontalTextAlignmentproperty set to End.
➖ Car animation: This is a Lottie animation, which you can download here.. If this is your first time implementing Lottie, I recommend you take a look at the article Lottie Animations in .NET MAUI. For this step I already have the pre-configuration done, so we will focus on directly integrating our animation.
With your setup ready, proceed with the steps below:
Incorporating the Namespace
Integrating the Lottie

In this section, we’ll incorporate two buttons with rounded edges that span the screen’s width. Here’s how to achieve this
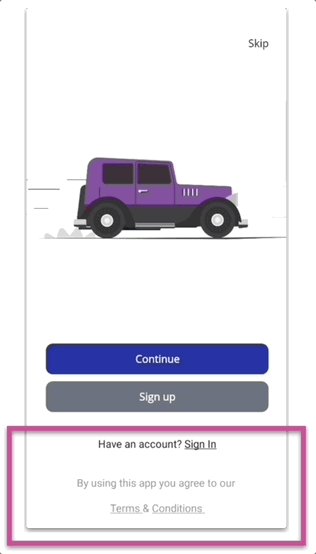
 As we approach the culmination of our article, our final step involves the addition of specific text elements to our design. Let’s add each one of them:
As we approach the culmination of our article, our final step involves the addition of specific text elements to our design. Let’s add each one of them:
➖ Have an account? Observe that while the content is consistent, the styling varies: the initial set of words remains ununderlined, whereas the latter is underlined. Rather than using two separate labels and merging them, we employ FormattedText. This enables us to apply diverse styles within a single label.
➖Terms & conditions:Here we have the same scenario as the previous text; Therefore, we will also need the FormattedText.
But wait, there’s more!
One of the strengths of .NET MAUI applications is their adaptability to both light and dark themes. Let’s take a look at how your UI should appear in each mode!
And our Animated Login UI is done! 
Thanks for ready! 👋 See you next time! 💚💕





1 thought on “Creating Animated Login UI in .NET MAUI with Lottie”