When we are starting to learn some tool, programming language, process or whatever new thing that we want, normally we focus on reading and practicing specifically about this topic we want to learn, we read about new features, functionalities among others by itself to improve our knowledge. But in order to have a more efficient way to learn, we are now going to put all this separate knowledge and fuse it into one practice.
When we are learning Xamarin Forms, specifically the Frontend, we learn about the pages, layouts, control types, and everything related to it. Once, we learn about these different topics, we need to merge all of them to build an application.
Let’s practice! ?
Some people have asked me about how can they can put in practice and improve their Xamarin knowledge, specifically the XAML part. Because they don’t have a Xamarin job and don’t know how to go deeper in their practices about XAML, or maybe because they just finished a Xamarin course but doesn’t know how to start practicing it, among others reasons.
That’s why, I’m now going to give you some tips based on my personal experience to improve Xamarin knowledge and be able to create a complete UI Development (For this post, we will be working specifically to improve the XAML skills). In this article I will be writing about some helper tools, blogs, frameworks that I recommend to achieve a good and complete XAML design cycle.
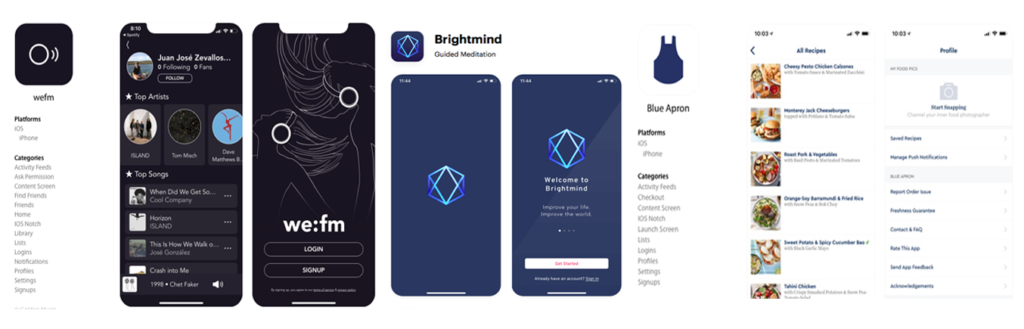
Step One 1⃣ – Find an Application to replicate ?

Once, that we acquired the XAML knowledge, we need to have screen designs to replicate or translate to XAML. There are some pages about mobile UI Designs Templates that are free. Here, I leave you some of this:
▪ PTTRNS
▪ Mobbin
To select one, is good to consider that we want to practice with different layouts, pages and control types as much as we can to improve our knowledge. That’s why I recommend that design pattern you select meet with most of the following:
✔ Different layouts types
✔ Different pages implementations
✔ Different UI controls to apply
✔ Clear relationship between the screens to make the navigation more intuitive
Step Two 2⃣ – Work with a design pattern

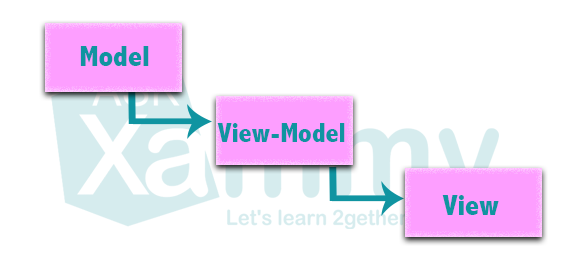
Having our design selected, although we will not do in this time the part of Backend it is good to have everything organized from the beginning. That’s why I recommend working with the MVVM Design Pattern to have all your code organized from the beginning.
Here is an article about this in case don’t know what a design pattern is, so you’re able to understand quickly .
Step Three 3⃣ – Work with some MVVM framework

Applying some MVVM framework to our Xamarin development, helps us to create a more organized, clean and more efficient code, but also helps other people to understand our code better. And makes the navigation between the application pages easier.
There are a lot of MVVM Frameworks to use, such as:
▪ Prism (Here a good article about it: XamGirl)
▪ MvvmLight
▪ FreshMvvm
With this steps we are be able to create a complete design circle and get ready to start coding! ?
Thank for reading this article! ?
Spanish article: https://medium.com/@reyes.leomaris/consejos-para-practicar-el-desarrollo-de-ui-en-xamarin-forms-y-no-morir-en-el-intento-554a9ec964c3



Gracias por las recomendaciones, las tomare en cuanta antes de desarrollar cualquier proyecto.Saludos
Super!!! ?
thanks for valuable information share with us.
I have know more detail from this article. Thanks A lots of you.