When we are developing an application, is very important to know what Layout is better for our needs. For example, imagine we are writing a calculator app, we can use a StackLayout or a GridLayout. But… Really, what would happen if we create a calculator based on a set of StackLayouts? Because of the amount of nested views we need for our…
Tag: #XamarinForms
My Experience on .NET Conf CO 2018
On November 8, 9, 10 and 11, I was invited to participate as a speaker in .NET Conf CO 2018. This conference is the most important .NET event celebrated in Medellin, Colombia ??. The event took place in the Ruta-N building, which is the innovation and business Medellin center, created to promote innovative business technologies. In this great event where given different…
Learning to use Behaviors in Xamarin Forms
What is a Behavior? Behaviors let you attach a piece of functionality to an element in a view. This feature can be reusable and give us an easy way to do unit testing. Which steps do I have to do? 1⃣ Create the Behavior container class To add a Behavior in a control you must create a class which inherits from the Behavior<T> class.…
Getting started with Triggers in Xamarin Forms
Sometimes, we need to make some actions when an event happens or when a control property is changed. So, to do it Triggers are the solutions! With Triggers, we can add one or more actions to our controls, based on what do you want to do, maybe to make an action when a click event happens in a Button or when an Entry…
Easy way to create circle buttons in Xamarin Forms
I have seen a lot of people asking about how to create circle buttons in Xamarin Forms. I read about a quick and easy way to create that circle button effect so I have decided to make this post to share it as a reference. Let’s Start! Let’s see the properties There are two properties you can set to get…
Playing videos using Xamarin Forms
Getting videos to play in our application is a dynamic way to display important content that can help us to offer a better user experience, avoiding users to exit the application to see video resources that requires the application at runtime. In the post, we will be explaining this topic, in the following points: ? Platform implementation ? Adding the video player in the XAML…
Adding FallbackValue and TargetNullValue properties to BindingBase in Xamarin Forms 3.2.0
Sometimes when we work with bindings in Xamarin.Forms you may find yourself binding to a property that may or may not have a value assigned to it. For those situations the new and improved Xamarin.Forms version 3.2.0 contains two new methods to include in your bindings, those are FallbackValue and TargetNullValue. First of all… What do I need? Update the Xamarin.Forms version to the 3.2.0.…
UI surprises in Xamarin Forms 3.2.0
Hello!! Actually, it’s available Xamarin Forms 3.2.0 and now I’m going to show you some of my favorites new features. I hope this will be very useful for you! Let’s see!!! First of all… What do I need? Update the Xamarin.Forms version to the 3.2.0. What’s new? ? Editor Placeholder/PlaceholderColor Now, to make our Editor controls friendlier, it’s available to use two new…
Making clickable graphic controls with TapGestureRecognizer
At the time of creating a screen design, we add all the graphics controls that we need, some of they need to be a clickable controls, but.. what happened if not all of your screen controls supports the Click event? For example, some controls as Label, Image… There is a solution! Now I will teach you, how can we make unclickable controls, clickable.…
Getting started with Web Service consuming using Xamarin Forms
For months, I have seen a lot of people asking about how to integrate a database with Xamarin Forms or what is the most recommend database to use, among other questions. Now, I will show you that it’s possible to consume any data you want, without the need for a database connection. How? You just have to consume a Web Service that gives you…
Painting your screen with Xamarin Forms
Have you ever need to create an application with painting screen? ? Yes!! Me too. In this post, I’m going to explain step by step how to do it. Let’s see! First of all… What do I need? ✔ Add from NuGet Package the plugin: SkiaSharp Let’s start! You must add the following namespace on your xaml page: After this, you have to add…
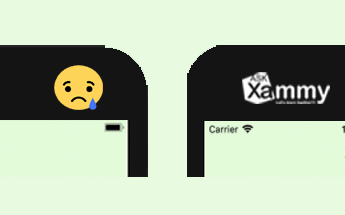
Resolving IOS Title Bar issues using Xamarin IOS
It’s probably that all of us have had a problem with IOS Title bar position, maybe getting the UI Controls in the top of the screen and that becomes annoying, so now, I’m going to explain you how to fix it. First of all… What things do I need to know? ? Thickness: Defines edges position from an element. ? Device…
Creating lines in Xamarin Forms
Often we have some application screen that design needs to be divided for a line and that is why now I wrote this article about how to do it. Let’s Start! It’s too simple, you just have to add a BoxView in your screen design. Making a review about what is a BoxView, this is a graphic control that allows to…
Little things that you might know to prepare your project
Usually I write about some plugin explanations, functionalities, ease of using some graphic controls, among other stuff, but in this post I want to cover some little things that are important when we are preparing an application and sometimes “May not be necessary” , “Because it’s not part of the code” or “Is just because you need a functional application”.. among a…
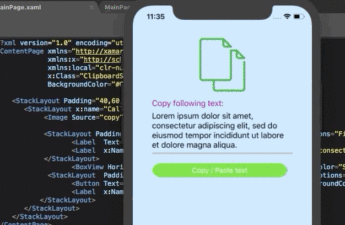
Copying text from our applications in Xamarin Forms
It’s important that the users can copy relevant texts from their applications. That’s why I explain you a simpler way to do it. Let’s see! We will follow these steps: Adding the Xamarin.Plugins.Clipboard Supported platforms Adding Copy/Paste actions in our applications Creating an example First of all.. What do I need? ✔ Add from NuGet Package the plugin: Xamarin.Plugins.Clipboard: Supports following platforms: Xamarin.Android…